在我编程生涯的早期,我非常喜欢关注
thoughtbot。 他们总是撰写有趣的编程文章,制作精彩的截屏视频,并出版令人难以置信的书籍。 我能感觉到他们真的很在意自己的技艺,这极大地激励了我。
但是当他们推出
Upcase 时,我最兴奋的不是课程或每周视频。 我最兴奋的是 Upcase 本身的源代码 —— 当你订阅时,你可以访问的实际生产环境 Rails 代码库。
我从博客文章、书籍和截屏视频中学到了很多,但我仍然渴望有机会深入研究由我信任的人精心制作的真实代码库,并学习他们如何将所有知识结合起来构建一个可用于生产环境的应用程序。
那次经历对我来说是变革性的,因此长期以来,我一直想给人们提供类似的东西,以学习如何使用 Tailwind CSS 构建真实的网站。
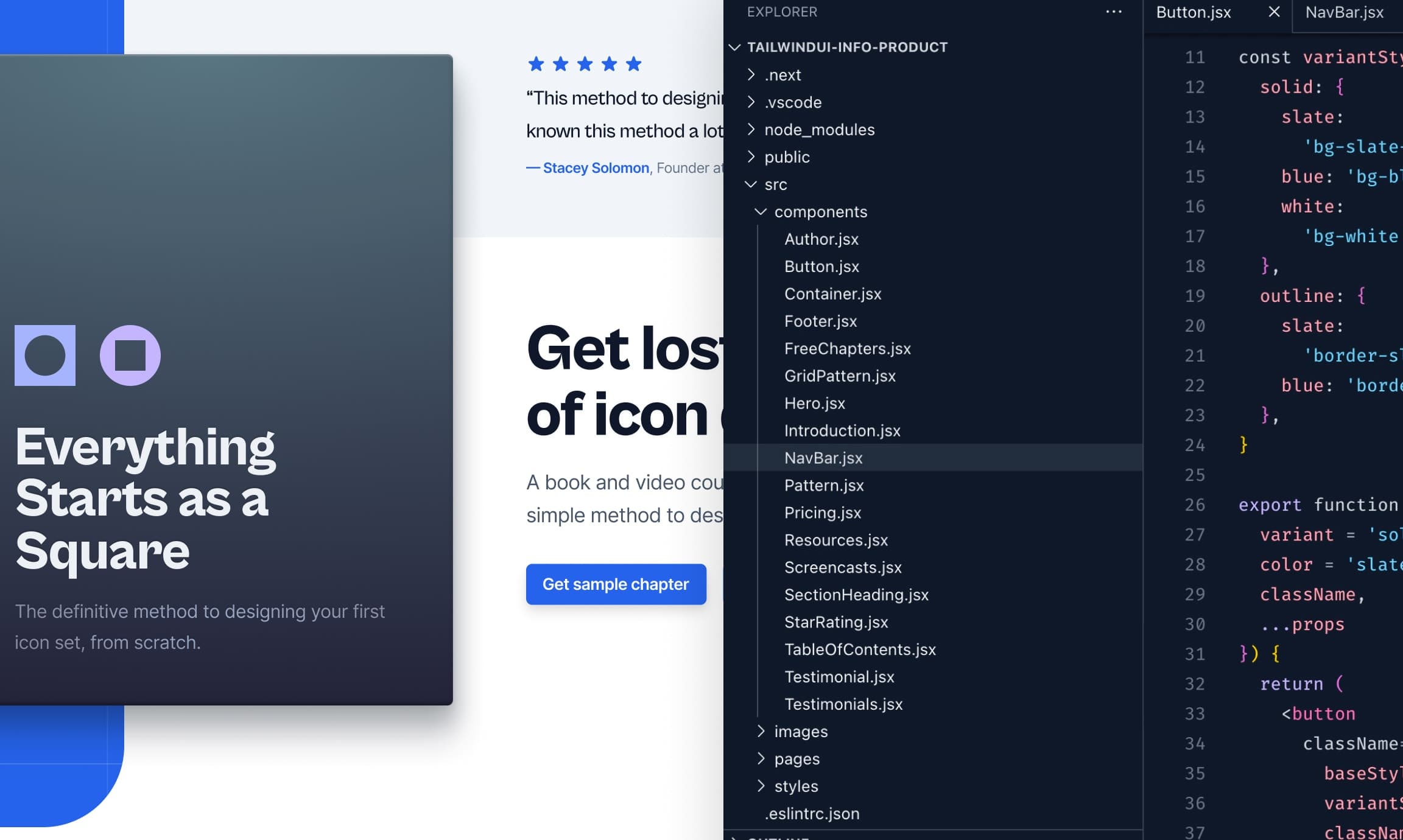
一个布局如何分解为组件,这些组件公开什么样的 API,配置是如何自定义的 —— 所有这些有趣的决策,当你只是在浏览器中点击查看源代码时是看不到的。
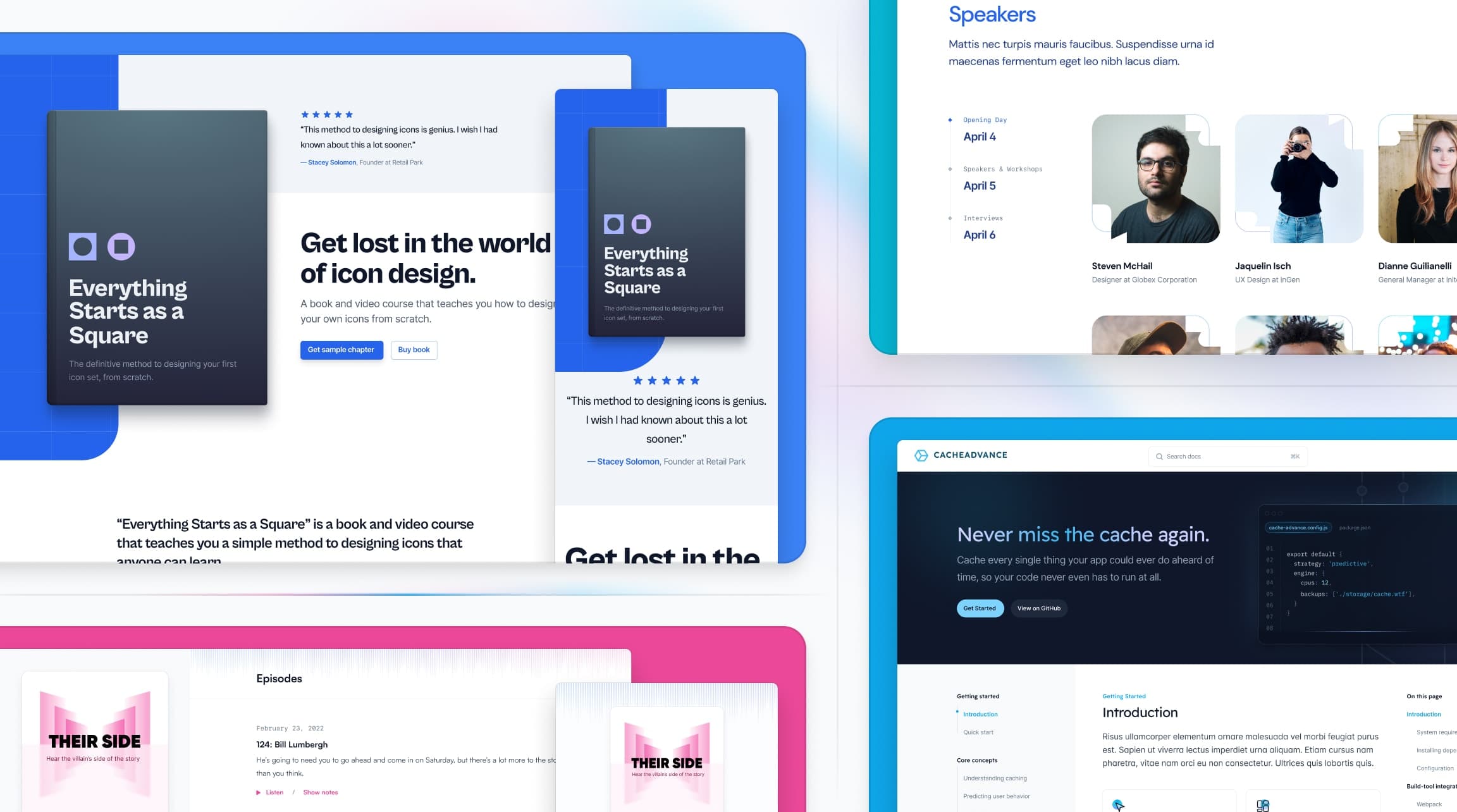
所以今天我们发布了我们的第一批官方 Tailwind CSS
网站模板 —— 精美的设计被融入到生产质量的代码库中,由 Tailwind CSS 和 Next.js 驱动。

我们早在三月份就开始设计这些模板,我非常兴奋能够发布这前五个模板,以便你可以查看并开始使用它们
- Syntax —— 一个文档站点模板,由 Stripe 新的 Markdoc 库驱动,非常适合开源项目或产品文档等内容。
- Primer —— 一个电子书和课程的着陆页模板,融入了我们发布自己的信息产品时学到的许多最佳实践。
- Salient —— 一个令人惊艳但又简洁的 SaaS 营销网站,你可以快速地将其改编用于你的下一个想法,而无需浪费时间在你希望花在实际产品上的时间。
- Keynote —— 一个精美的会议网站设计,既适用于小型本地聚会,也适用于国际活动。
- Transmit —— 一个很棒的播客模板,带有自定义的持久音频播放器,你可以立即将其连接到你自己的 RSS 源。
我们在设计和代码上都投入了大量的时间和精力,并且一切都以我们在真实生产项目中的方式构建。 当你不想从空白画布开始时,它们是完美的起点,也是学习专家如何使用 Tailwind CSS 构建现代网站的最佳方式。

每个模板都可以单独购买,价格为 99 美元,或者你可以通过 完全访问权限 获得所有模板 —— 这是我们今天推出的新的永久获取我们未来添加的所有内容的套餐。
全力投入完全访问权限
当我们开始制作模板时,我非常确信的一件事是,我希望能够轻松访问所有模板。
这对我很重要,原因有二
-
我希望人们将我们的模板更多地视为教育资源,而不是传统的网站主题。 我们构建的每个模板都有其独特的学习时刻,我不希望人们必须有选择性地决定从中学到什么。
-
我不希望担心每个模板的投资回报率。 没有什么比必须确保每个模板都具有广泛的吸引力更让人失去设计和构建模板的乐趣了。 我希望我们有自由去制作小众的、有趣的东西,并研究很酷的想法,而不仅仅是制作那些可以单独出售足够份数以证明我们投入的工作是值得的模板。
当我还是个孩子的时候,我去参加了这个在法国举办的
音乐节,那里有近百支乐队演出。 在演出阵容中,有几支乐队是我绝对喜欢的,知道他们的每一首歌,并且愿意随时买票去看他们的演出。
但他们中的大多数是我真的喜欢的乐队,但我不会为了看一场演出而驱车 90 分钟。 但是把他们都放在一个演出名单上,就让我买了去巴黎的机票,并拥有了我一生中最美好的经历之一。
我希望 Tailwind UI 感觉像一个音乐节,在那里你可以从一个舞台漫步到另一个舞台,欣赏一首或两首你从未听说过的乐队的歌曲,并且偶尔会被一场你本来永远不会费心去看的演出所震撼。
所以我们正在推出一个新的
完全访问权限套餐,适用于 Tailwind UI,其中包括访问今天存在的所有模板和组件包,以及我们在未来添加的任何新内容。

这是一次性购买,价格为 299 美元。 无需订阅,无需升级费用 —— 如果我们为 Tailwind UI 添加新内容,它就永远是你的。
如果你已经拥有 Tailwind UI 中的所有内容,我们已经免费将你升级到完全访问权限。
这就是全部 —— 这就是我们过去几个月一直在做的事情!
我们已经在制作许多新的模板,并且我们正在积极地从这些模板中提取许多组件想法,以将其纳入营销、应用程序 UI 和电子商务组件类别的新示例中。
这是我最喜欢制作这些网站模板的事情之一 —— 使用 Tailwind 构建真实世界的东西是我们想出新的组件想法,并找到改进 Tailwind CSS 和 Headless UI 的方法的最佳途径。
期待在未来几个月内看到更多新的 Tailwind UI 内容!