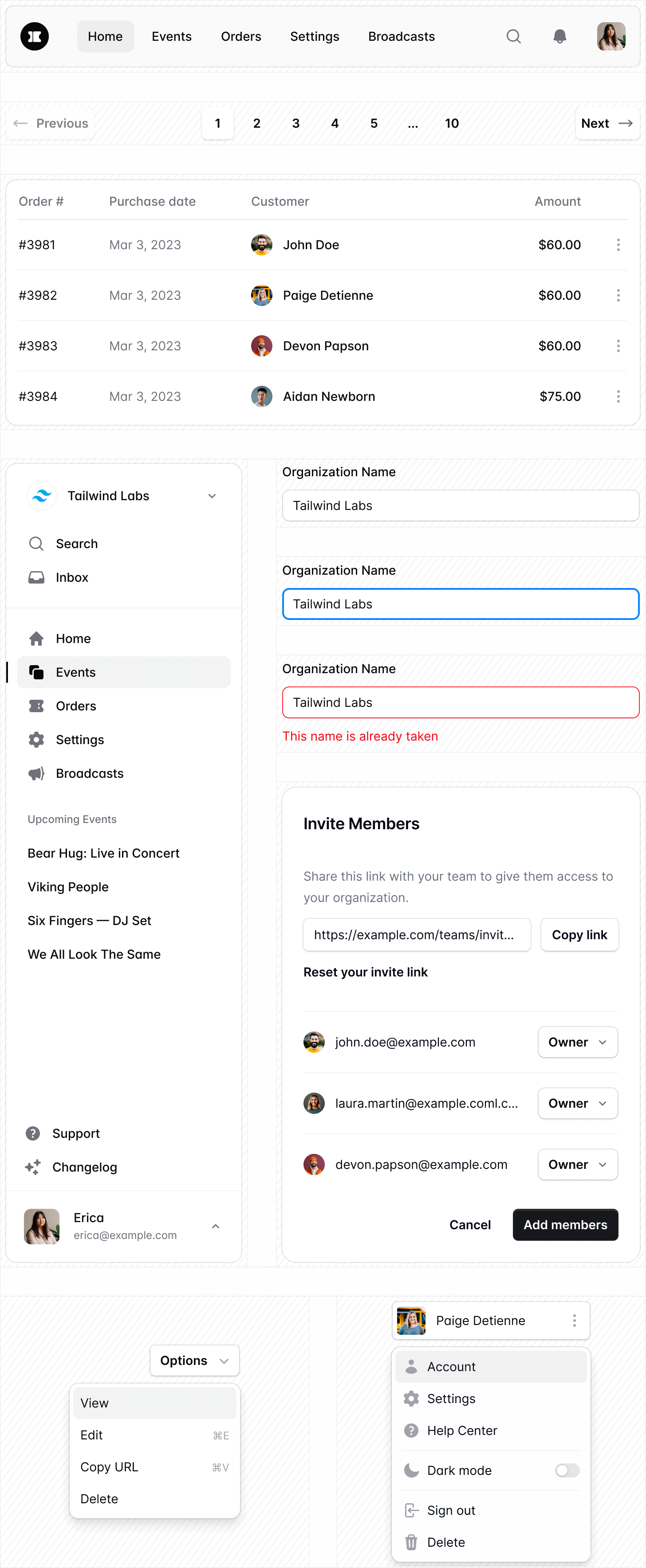
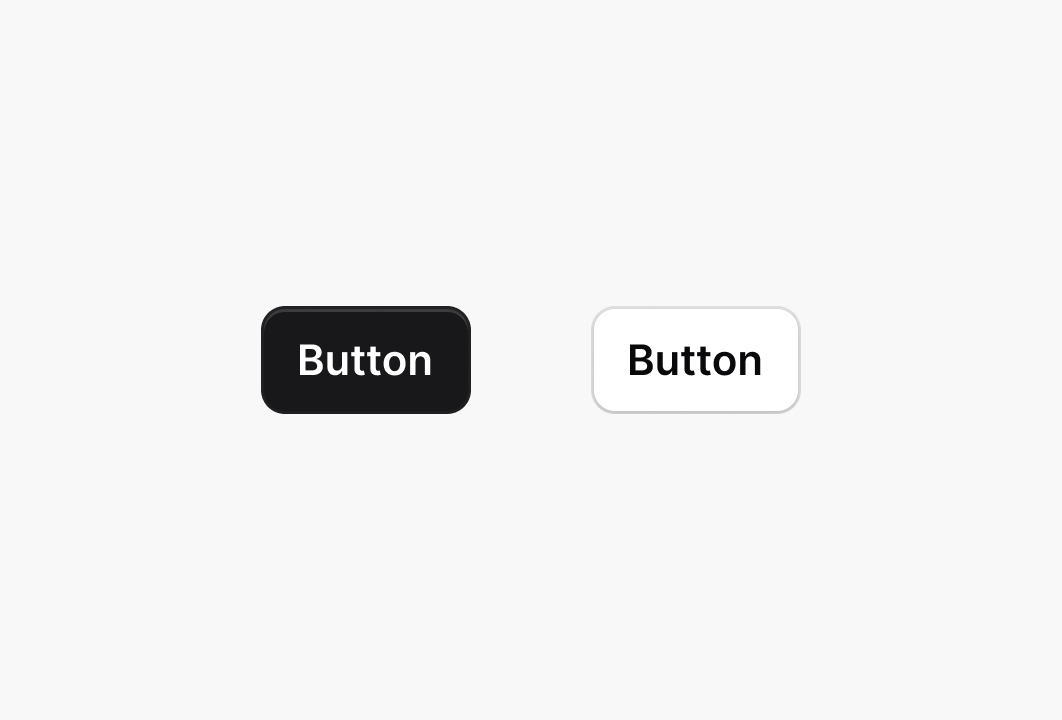
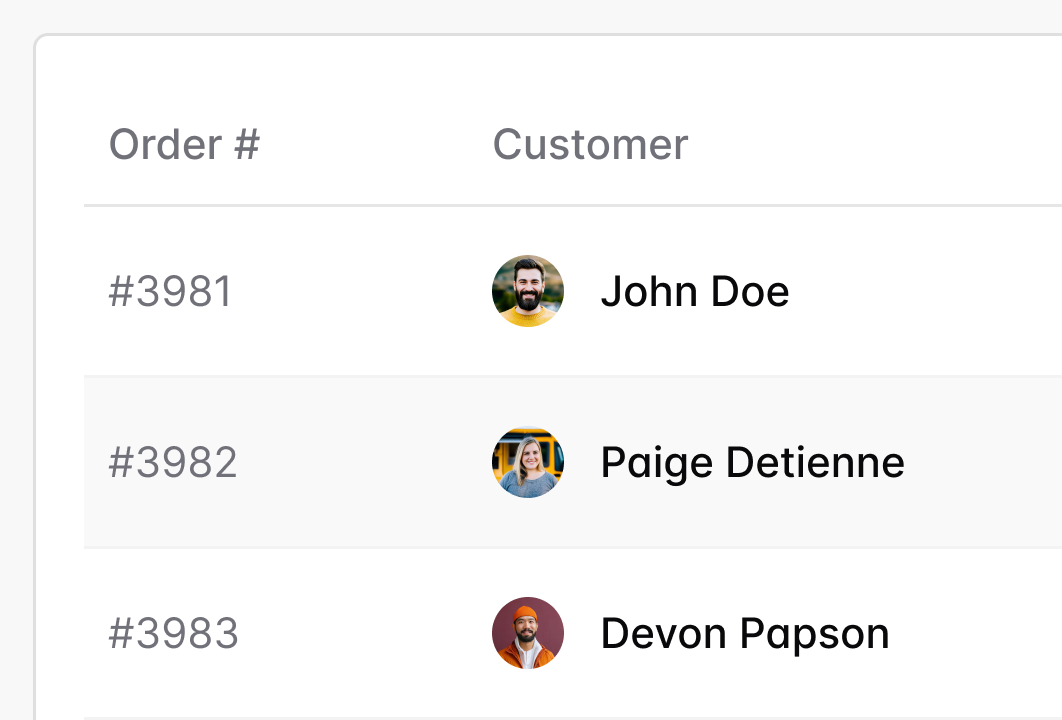
每个像素都经过精心设计
不太时尚,也不太平淡 — Catalyst 找到了完美的中间地带,将深度、清晰度和动感融入到一个既直观又美观的界面中。

为开发者而构建
包含内容
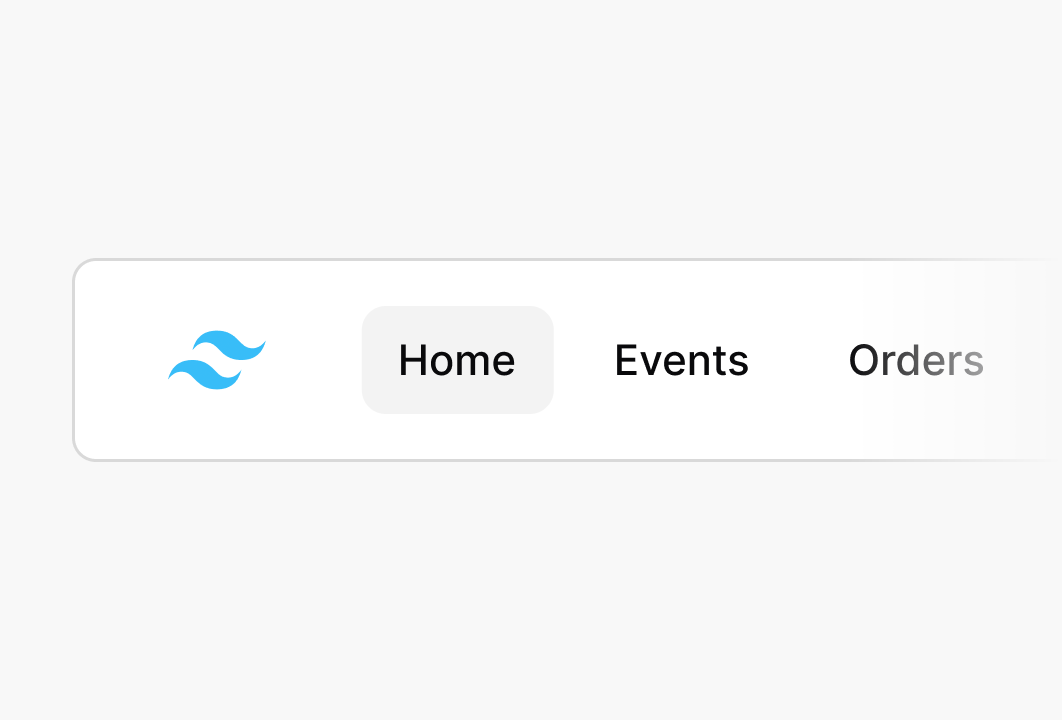
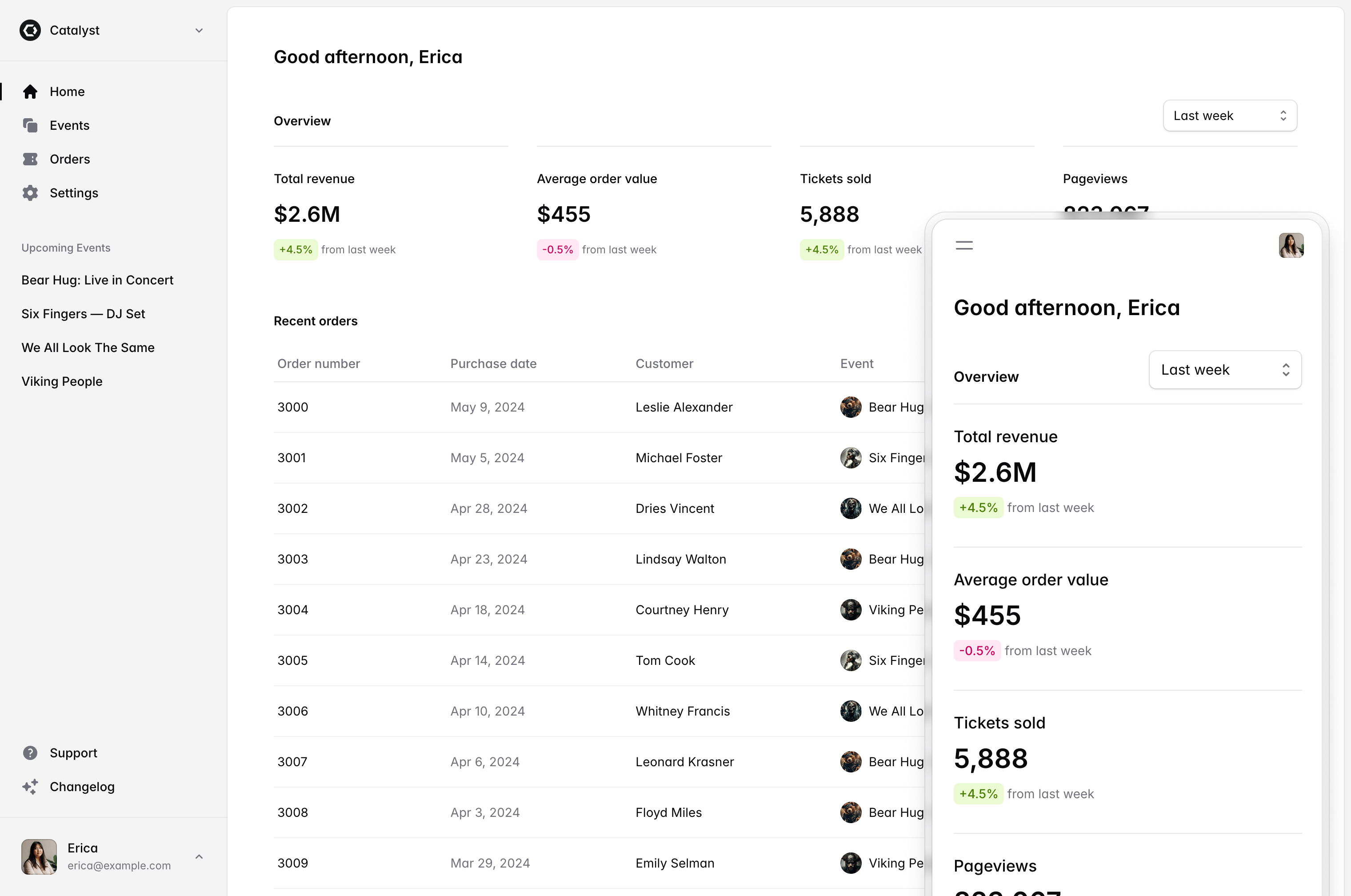
Catalyst 是一个现代应用程序 UI 工具包,使用 Tailwind CSS、Headless UI 和 React 构建,由 Tailwind CSS 团队设计和构建。它是一系列精美的、可用于生产环境的 UI 组件集合,您可以将它们与您自己的代码一起放入您的项目中,您可以自定义、调整并使其成为您自己的。
跳过构建您自己的按钮、表单控件、对话框、表格、下拉菜单等所花费的所有时间,并使用精心制作的组件 API 快速入门,这些 API 使用起来非常愉快。
由专家构建 — 您可以信任所有代码都是按照 Tailwind CSS 最佳实践编写的,因为它是由创建和维护该框架的同一个团队编写的。
易于自定义 — 一切都使用实用程序类直接在组件标记中进行样式设置。无需配置变量或复杂的 CSS 来处理,只需在编辑器中打开任何组件并更改您想要的任何内容即可。
使用 React 构建 — 结构良好、经过深思熟虑设计的 React 组件,由具有多年 React 经验的专家构建。受益于 React 生态系统的力量和成熟度。
键盘可访问 — 我们构建的一切都是键盘可访问的,并且我们精心制作标记以提供我们所知的最佳屏幕阅读器体验。
TypeScript 或 JavaScript — 由对类型正确性感到非常满足的书呆子使用最新版本的 TypeScript 编写。我们还包含一个纯 JavaScript 版本,以防 TypeScript 不是您的菜。
您的组件,而不是我们的 — Catalyst 不是您安装的 npm 包。相反,您下载一个包含 React 组件的 ZIP 文件,并将它们直接添加到您的项目中,与您自己的代码一起。
技术
Catalyst 经过深思熟虑,使用我们喜爱的工具的最新和最棒版本精心打造,以便易于维护,并且真正有趣。
- Tailwind CSS v4.0
- React v18
- Headless UI v2.1
- TypeScript v5.3
用于构建您自己的组件系统的入门套件
Catalyst 为您自己的组件系统提供了完美的基础 — 可用于生产环境的 React 组件,具有经过深思熟虑设计的 API,旨在复制到您的代码库中,并完全由您自定义。
定价
一次购买,永久使用。
Catalyst 应用程序 UI 工具包包含免费更新,并且可以在无限的项目中使用 — 包括个人和商业项目。
Catalyst — 应用程序 UI 工具包
$149
一次性付款
加上当地税费
现代应用程序 UI 组件,助您快速启动设计系统。
无限项目 —一次购买 Catalyst,即可在您需要的任意数量的项目中使用,包括个人和商业项目。
免费更新 —我们对 Catalyst 所做的任何更新都包含在您的原始购买中。
简单的 .zip 文件 —Catalyst 以简单的压缩包形式交付,您可以解压缩并立即开始使用。
通过 Tailwind Plus 获取所有内容
$299
一次性付款
加上当地税费
一次性购买即可获得营销、应用程序 UI 和电子商务组件、我们所有的网站模板以及我们的 Catalyst UI 工具包的终身访问权限。
Tailwind Plus 功能
超过 500 多个 UI 区块 —构建精美的营销网站、应用程序 UI、电子商务商店等所需的一切。
每个网站模板 —设计精美、制作精良的网站模板,使用 React 和 Next.js 等现代技术构建。
Catalyst UI 工具包 —用于使用 React 和 Tailwind CSS 构建您自己的组件系统的入门套件。
私有社区 —加入专属的会员制 Discord,您可以在其中与其他设计师和开发者联系。
团队可用 — 为您的整个团队获取我们所有的模板和组件以及任何未来的更新。
用户评价
常见问题
您需要知道的一切。
通用
“终身访问”到底是什么意思?
Tailwind Plus 产品是 一次性购买,没有循环订阅。当您购买任何 Tailwind Plus 产品时,您将永远可以访问该产品中的所有内容。
“免费更新”包括什么?
当您购买任何 Tailwind Plus 产品时,我们对该产品所做的任何改进对于拥有该产品的任何人始终都是免费的。
单个模板: 当您购买单个模板时,我们对该模板所做的任何改进都将作为您原始购买的一部分提供给您。
因此,如果我们修复错误或升级模板以使用最新版本的 Tailwind CSS 或 Next.js,您可以免费下载模板的更新版本。
我们发布的任何新模板都被视为单独的产品,可以单独购买。
Tailwind Plus: 当您购买 Tailwind Plus 许可证时,您可以访问今天提供的每个网站模板和每个组件包,以及我们在未来发布的任何新模板或组件包,而无需额外费用。
这意味着,如果我们添加一个全新的社交媒体网站模板或新的组件包(如“新闻”),您原始购买中就包含了对这些产品的访问权限,无需升级费用。
兼容性
是否包含 Figma、Sketch 或 Adobe XD 文件?
不,不包含 Figma、Sketch 或 Adobe XD 等工具的设计资产。
我们不会在我们自己的设计和开发过程中生成高质量的设计工件,因此构建这些额外的资源意味着我们无法花费那么多时间在代码中创建新组件和模板,而我们相信这才是我们可以提供最大价值的地方。
使用什么 JS 框架?
我们的网站模板是使用 Next.js 构建的,因此所有标记都是使用 React 编写的。
使用哪个版本的 Tailwind CSS?
Tailwind Plus 中的所有内容都针对最新版本的 Tailwind CSS 进行设计和开发,当前版本为 Tailwind CSS v4.0.
支持哪些浏览器?
Tailwind Plus 中的组件和模板旨在在所有主流浏览器的最新稳定版本中工作,包括 Chrome、Firefox、Safari 和 Edge。
我们不支持 Internet Explorer 11。
许可
我是否需要为我工作的每个项目购买许可证?
与大多数其他模板/主题不同,您不必每次想在新项目中使用 Tailwind Plus 时都购买新的许可证。
只要您构建的内容符合许可证的许可范围,您就可以构建任意数量的网站,而无需购买额外的许可证。
有关更多信息和示例, 请阅读我们的许可证.
我可以在客户项目中使用 Tailwind Plus 吗?
是的!只要您构建的是为单个客户开发的自定义网站,您完全可以使用 Tailwind Plus 中的组件和模板来帮助构建它。
您唯一不能做的是使用 Tailwind Plus 构建一个网站或模板,然后转售给多个客户。
有关更多信息和示例, 请阅读我们的许可证.
我可以在我自己的商业项目中使用 Tailwind Plus 吗?
当然可以!您的许可证允许您构建任意数量的自己的项目,无论是简单的公共网站还是最终用户需要付费才能访问的 SaaS 应用程序。
只要您构建的不是网站构建器或其他工具,客户可以使用这些工具使用源自 Tailwind Plus 的元素创建自己的网站,您就可以放心使用。
有关更多信息和示例, 请阅读我们的许可证.
我可以在开源项目中使用 Tailwind Plus 吗?
可以!只要您构建的是某种实际的网站,而不是衍生组件库、主题构建器或其他主要目的是明显重新包装和重新分发我们的组件的产品,那么该项目是开源的完全没问题。
有关更多信息以及哪些可以和哪些不可以的示例, 请阅读我们的许可证.
我可以出售我使用 Tailwind Plus 构建的模板/主题吗?
不可以,您不能使用 Tailwind Plus 创建衍生产品,如主题、UI 工具包、页面构建器或任何其他您将重新包装和重新分发我们的组件或模板供其他人用来构建他们自己的网站的产品。
有关更多信息以及哪些可以和哪些不可以的示例, 请阅读我们的许可证.
支持
你们提供技术支持吗?
Tailwind Plus 是一种自助服务产品,这意味着虽然我们确实为帐户管理和许可相关问题提供客户支持,但期望客户具备使用 Tailwind CSS、HTML、React 和 Vue 成功使用该产品的必要知识。
因为每个项目都不同,并且独立编写的代码片段之间的交互可能很复杂且耗时才能理解, 我们不提供技术支持或咨询.
Tailwind Plus 客户可以访问一个私有的 Discord 社区,您可以在其中提问并帮助他人解答问题,但我们自己不在此处提供第一方技术支持或咨询。
你们的退款政策是什么?
如果您因任何原因对购买不满意,请发送电子邮件至 support@tailwindcss.com,在 30 天内,我们将全额退款,不问任何问题。