营销
英雄区域、功能区、新闻通讯注册表单 — 构建精美营销网站所需的一切。
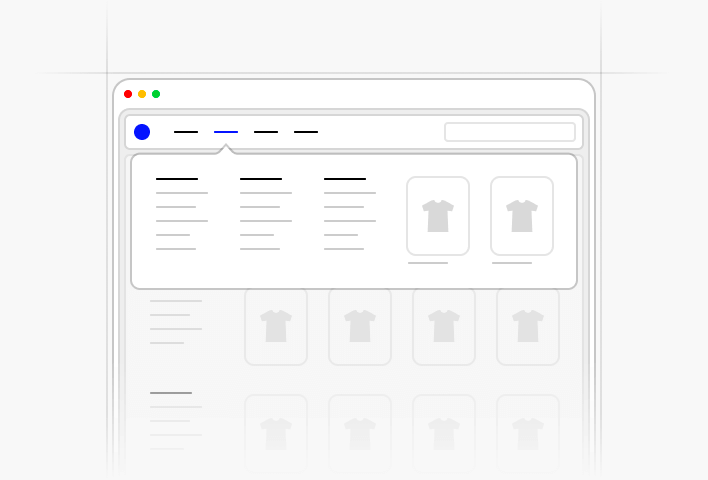
应用程序 UI
表单布局、表格、模态对话框 — 构建美观响应式 Web 应用程序所需的一切。
应用程序外壳
标题
数据展示
列表
表单
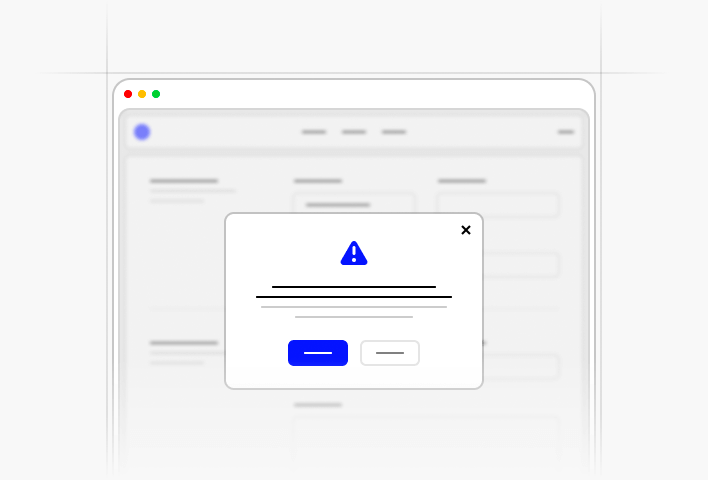
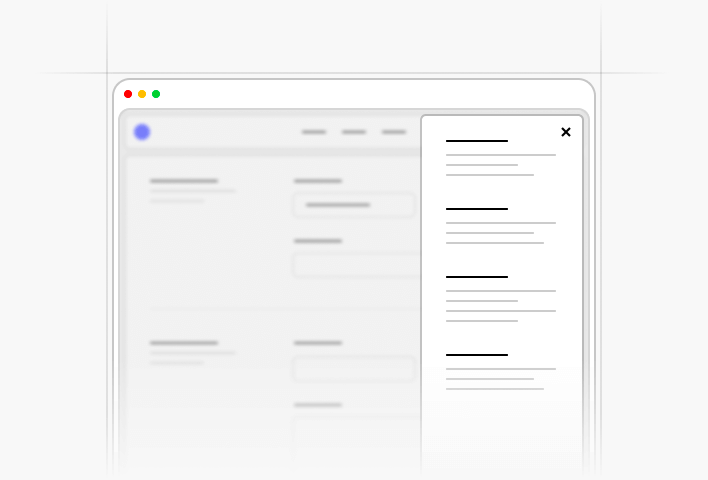
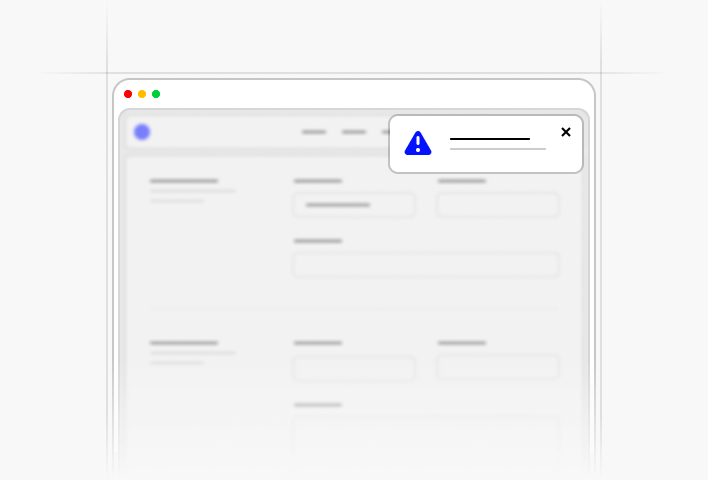
反馈
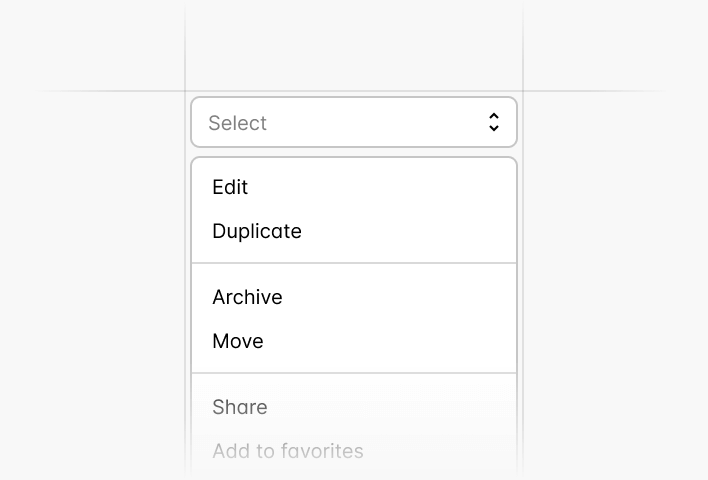
覆盖层
元素
布局
页面示例
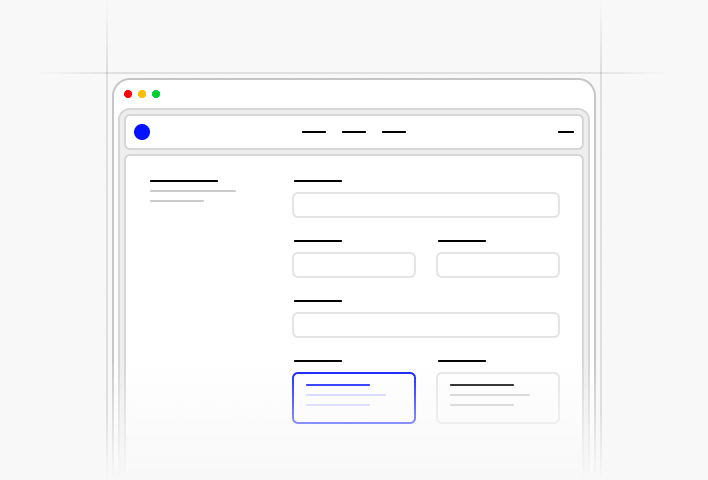
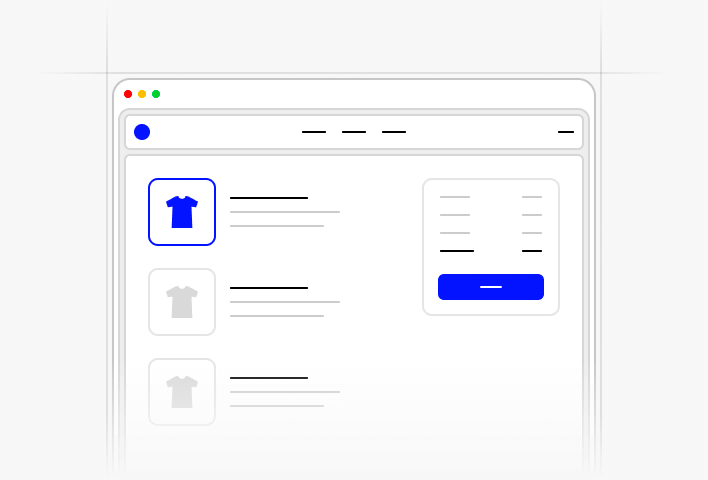
电子商务
结账表单、购物车、产品视图 — 构建下一个电子商务前端所需的一切。
定价
一次购买,永久使用。
每个组件包都包含终身访问权限、免费更新以及 React、Vue 和纯 HTML 示例。
获取包含 Tailwind Plus 的所有内容
$299
一次性付款
加上当地税费
一次性购买即可获得营销、应用程序 UI 和电子商务组件、我们所有的网站模板以及我们的 Catalyst UI Kit 的终身访问权限。
Tailwind Plus 功能
超过 500+ 个 UI 区块 —构建精美营销网站、应用程序 UI、电子商务商店等所需的一切。
每个网站模板 —精美设计、精湛制作的网站模板,使用 React 和 Next.js 等现代技术构建。
Catalyst UI 套件 —一个使用 React 和 Tailwind CSS 构建您自己的组件系统的入门套件。
私人社区 —加入仅限会员的专属 Discord 社区,您可以在其中与其他设计师和开发者联系。
团队可用 — 为您的整个团队获取我们所有模板和组件的访问权限,以及任何未来的更新。
客户评价
常见问题
您需要知道的一切。
通用
“终身访问权限”到底是什么意思?
Tailwind Plus 产品是 一次性购买,无需重复订阅。当您购买任何 Tailwind Plus 产品时,您将永久访问该产品中的所有内容。
“免费更新”包括什么?
当您购买任何 Tailwind Plus 产品时,我们对该产品进行的任何改进或添加的新内容对于拥有该产品的任何人始终是免费的。
单个组件包:当您单独购买营销、应用程序 UI 或电子商务组件包时,您将在未来免费获得我们添加到这些包中的任何新组件。
当我们有新想法时,我们会定期向这些包中添加新组件,您可以在我们的变更日志中查看之前的更新是什么样的 在我们的变更日志中.
我们发布的任何新组件包都被视为单独的产品,可以以升级价格购买。
Tailwind Plus:当您购买 Tailwind Plus 许可证时,您可以访问今天可用的每个组件包和每个网站模板,以及我们在未来发布的任何其他组件包或模板,无需额外费用。
这意味着,如果我们添加一个全新的组件包(如“新闻”)或设计一个新的社交媒体网站模板,您原始购买中就包含了对这些产品的访问权限,无需升级费用。
兼容性
是否包含 Figma、Sketch 或 Adobe XD 文件?
不包含 Figma、Sketch 或 Adobe XD 等工具的设计资产。
我们在自己的设计和开发过程中不生产高质量的设计工件,因此构建这些额外的资源意味着我们无法花费那么多时间在代码中创建新示例,而我们认为这才是我们能够提供最大价值的地方。
使用什么 JS 框架?
Tailwind Plus 中的所有组件均以三种格式提供:React、Vue 和原生 HTML。
React 和 Vue 示例开箱即用,功能齐全,并由 Headless UI 提供支持 — 一个我们设计的无样式组件库,可与 Tailwind CSS 完美集成。
原生 HTML 示例不包含任何 JavaScript,专为喜欢自己编写任何必要 JavaScript 的人而设计。
大多数组件根本不依赖 JS,但对于确实依赖 JS 的组件(下拉菜单、对话框等),我们在 HTML 中提供了一些简单的注释,以解释您需要为不同状态(例如,拨动开关处于打开或关闭状态)使用哪些类,或者我们建议使用哪些类来过渡元素进入或离开屏幕(例如,对话框打开)。
为了更好地了解这在实践中是什么样子的, 请查看我们的文档.
使用哪个版本的 Tailwind CSS?
Tailwind Plus 中的所有内容都是为最新版本的 Tailwind CSS 设计和开发的,当前版本为 Tailwind CSS v4.0.
支持哪些浏览器?
Tailwind Plus 中的组件旨在在所有主要浏览器的最新稳定版本中运行,包括 Chrome、Firefox、Safari 和 Edge。
我们不支持 Internet Explorer 11。
许可
我可以稍后升级到团队许可证吗?
是的!如果您是独立开发者,您可以从个人许可证开始,然后在其他开发者加入您的团队时升级到团队许可证。
登录后,在“帐户”菜单下有一个“升级到团队许可证”选项。
请注意,我们仅为 Tailwind Plus 提供团队许可证,不为单个组件包提供团队许可证。
我是否需要为我从事的每个项目购买许可证?
与大多数其他模板/主题不同,您不必每次想在新项目中使用 Tailwind Plus 时都购买新的许可证。
只要您构建的内容符合许可证的规定,您就可以构建任意数量的网站,而无需购买额外的许可证。
有关更多信息和示例, 请阅读我们的许可证.
我可以将 Tailwind Plus 用于客户项目吗?
可以!只要您构建的是为单个客户开发的自定义网站,您完全可以使用 Tailwind Plus 中的组件和模板来帮助构建它。
您唯一不能做的是使用 Tailwind Plus 构建一个网站或模板,然后将其转售给多个客户。
有关更多信息和示例, 请阅读我们的许可证.
我可以将 Tailwind Plus 用于我自己的商业项目吗?
当然可以!您的许可证允许您构建任意数量的自己的项目,无论是简单的公共网站还是最终用户需要付费才能访问的 SaaS 应用程序。
只要您构建的不是网站构建器或其他工具,客户可以使用这些工具使用源自 Tailwind Plus 的元素创建自己的网站,您就可以放心使用。
有关更多信息和示例, 请阅读我们的许可证..
我可以在开源项目中使用 Tailwind Plus 吗?
是的!只要您构建的是某种实际的网站,而不是衍生组件库、主题构建器或其他主要目的是明确重新包装和重新分发我们组件的产品,那么该项目完全可以开源。
有关更多信息以及哪些可以和哪些不可以的示例, 请阅读我们的许可证.
我可以出售我使用 Tailwind Plus 构建的模板/主题吗?
不,您不能使用 Tailwind Plus 创建衍生产品,如主题、UI 套件、页面构建器或任何其他您将重新包装和重新分发我们的组件或模板供他人用于构建自己的网站的产品。
有关更多信息以及哪些可以和哪些不可以的示例, 请阅读我们的许可证.
支持
你们提供技术支持吗?
Tailwind Plus 是一款自助服务产品,这意味着虽然我们确实为帐户管理和许可相关问题提供客户支持,但期望客户具备使用 Tailwind CSS、HTML、React 和 Vue 的必要知识,以便成功使用该产品。
因为每个项目都不同,并且独立编写的代码片段之间的交互方式可能很复杂且耗时才能理解, 我们不提供技术支持或咨询.
Tailwind Plus 客户确实可以访问一个私人 Discord 社区,您可以在其中提问并帮助其他人回答他们的问题,但我们自己不在此处提供第一方技术支持或咨询。
你们的退款政策是什么?
如果您因任何原因对您的购买不满意,请发送电子邮件至 support@tailwindcss.com,在 30 天内,我们将全额退款,无需任何问题。