用户评价
UI 区块
美观的 UI 组件,为真实世界的项目而构建。
一个包含 500+ 个专业设计、工艺精湛的组件示例库,你可以将它们放入你的 Tailwind 项目中并随意定制。
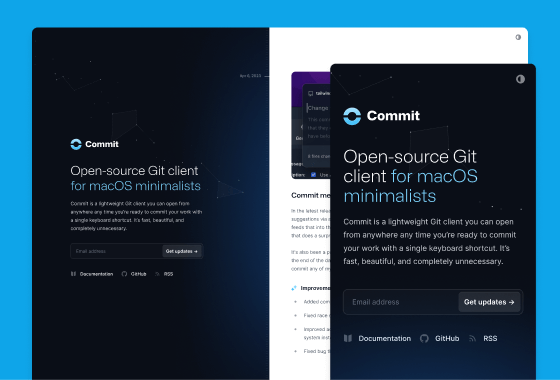
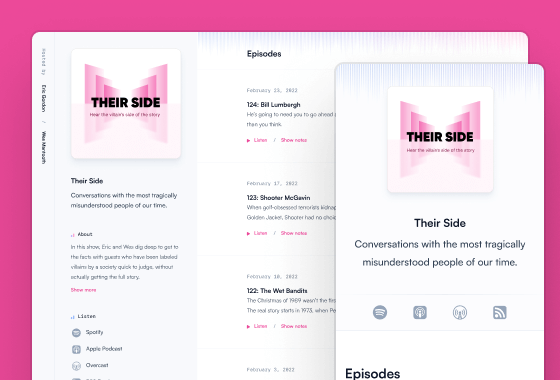
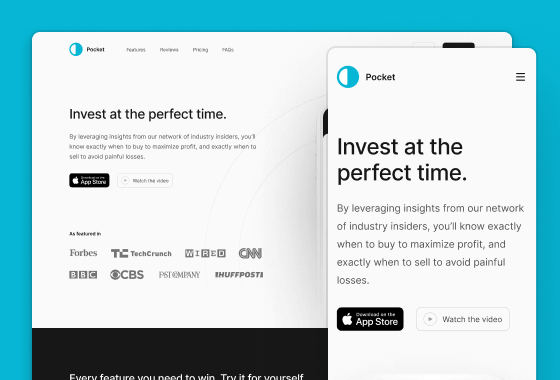
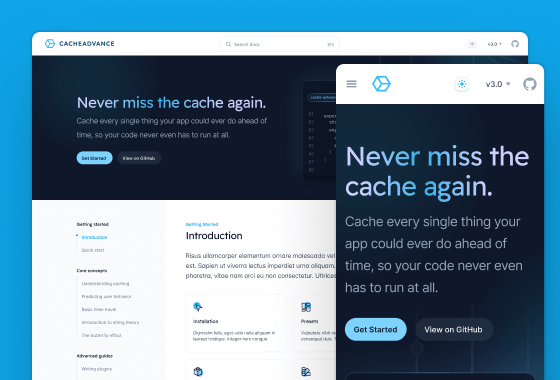
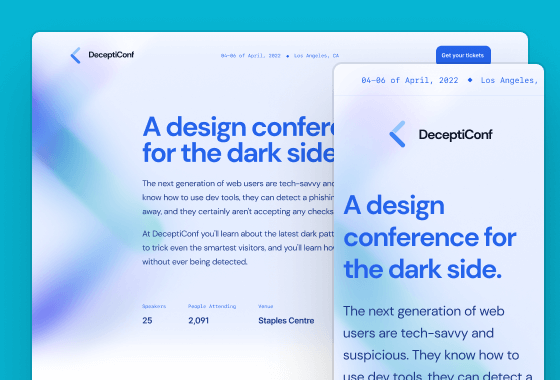
模板
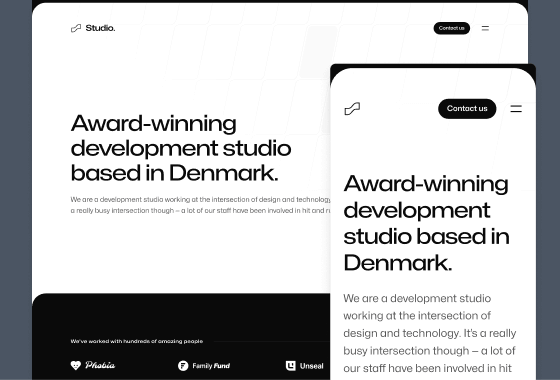
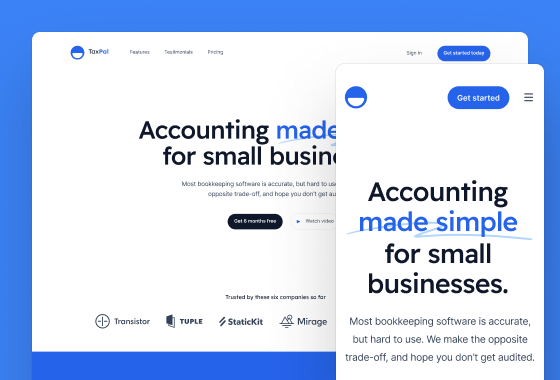
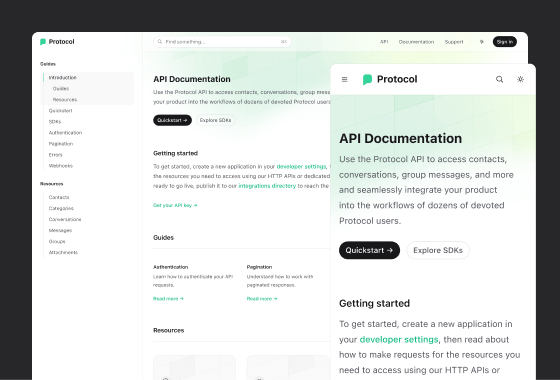
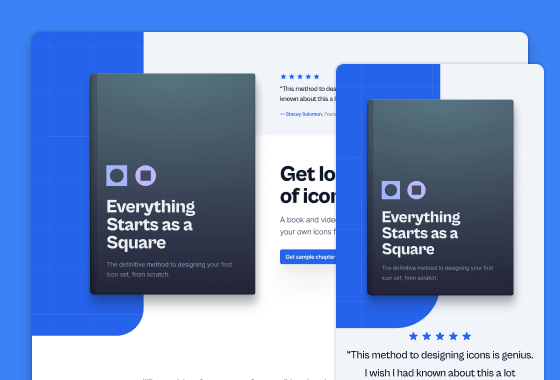
现代网站模板,为你的下一次发布做好准备。
使用 React 和 Next.js 构建的、视觉效果惊艳、可定制的网站模板。是你完美的起点,也是学习专家级 Tailwind CSS 技术的终极资源。
UI 工具包
认识 Catalyst,一个用于 React 应用的专业级 UI 工具包。
一系列美观、可用于生产的 UI 组件,可以与你自己的代码一起放入你的项目中 —— 你可以自定义、调整并使其成为你自己的。
价格
永久获取一切。
一次性简单价格,即可终身访问 500+ 组件和今天提供的所有模板,以及我们将来添加的任何新内容。
UI 区块
超过 500+ 个专业设计、完全响应式、工艺精湛的组件示例,你可以将它们放入你的 Tailwind 项目中并随意定制。
模板
使用 React 和 Next.js 构建的、视觉效果惊艳、易于定制的模板。学习专家如何使用 Tailwind CSS 构建网站的终极资源。
UI 工具包
一个使用 Tailwind CSS 构建的 React 入门工具包,其中包括一系列美观、可用于生产的 UI 组件,你可以自定义和调整它们以用于你自己的组件系统。
私人社区
加入一个专属的会员制 Discord,你可以在那里与其他设计师和开发者联系、获得支持,甚至直接与 Tailwind Labs 团队聊天。
用户评价
我喜欢 Catalyst,因为我可以逐步使其成为我自己的东西,同时使用默认设置快速在页面上显示内容。我也喜欢它让我看到 Tailwind CSS 的创造者如何构建他们的组件,这样我(或我的 AI 代理)就可以效仿他们的最佳实践。

Derrick Reimer
创始人 SavvyCal
最近我们对价格页面进行了多次迭代,每次我们想尝试一个新想法时,我都能在 Tailwind Plus 中找到完美的起点。它将一个我可能永远没有时间处理的项目变成了一个我可以在一个小时内完成并发布的项目。

Justin Jackson
创始人 Transistor
常见问题
你需要知道的一切。
通用
- 你是一名学生,仅出于教育目的使用 Tailwind Plus;或者
- 你是一名个人,将 Tailwind Plus 用于商业项目,并且你的所有来源的年度个人收入 不超过 30,000 美元
“终身访问权限”到底是什么意思?
购买 Tailwind Plus 许可证是 一次性购买,没有经常性订阅。当你购买 Tailwind Plus 许可证时,你将永远获得 Tailwind Plus 中的所有内容。
“免费更新”包括什么?
当你购买 Tailwind Plus 许可证时,你将获得今天提供的每个组件包和每个网站模板的访问权限,以及我们将来发布的任何其他组件包或模板,无需额外费用。
这意味着,如果我们添加一个全新的组件包,例如“新闻业”,或者设计一个新的社交媒体网站模板,你都可以通过原始购买获得对这些产品的访问权限。
为了了解过去的更新是什么样的, 查看我们的更新日志.
你们提供学生或购买力平价折扣吗?
对于价格成为问题的情况,如果符合以下任一条件,我们提供折扣限制许可证供你购买:
要购买折扣限制许可证,请发送电子邮件至 support@tailwindcss.com.
兼容性
是否包含 Figma、Sketch 或 Adobe XD 文件?
不包含 Figma、Sketch 或 Adobe XD 等工具的设计资源。
我们在自己的设计和开发过程中不生产高质量的设计工件,因此构建这些额外的资源意味着我们无法花费那么多时间在代码中创建新的组件和模板,而我们相信这才是我们能够提供最大价值的地方。
使用了什么 JS 框架?
我们的网站模板是使用 Next.js 构建的,因此所有标记都是使用 React 编写的。
我们的组件以三种格式提供:React、Vue 和原生 HTML。
React 和 Vue 示例是完全交互式的,并且由以下技术驱动: Headless UI —— 我们设计的、与 Tailwind CSS 完美集成的无样式组件库。
原生 HTML 示例不包含任何 JavaScript,专为喜欢自己编写任何必要 JavaScript 的人设计。
大多数组件根本不依赖 JS,但对于那些依赖 JS 的组件(下拉菜单、对话框等),我们在 HTML 中提供了一些简单的注释,以解释你需要为不同状态使用哪些类(例如切换开关处于打开或关闭状态),或者我们建议使用哪些类来过渡元素进入或离开屏幕(例如对话框打开)。
为了更好地了解这在实践中是什么样子的, 查看我们的文档.
使用了哪个版本的 Tailwind CSS?
Tailwind Plus 中的所有内容都是为最新版本的 Tailwind CSS 设计和开发的,当前版本是 Tailwind CSS v4.0.
支持哪些浏览器?
Tailwind Plus 中的组件和模板旨在在所有主流浏览器的最新稳定版本中工作,包括 Chrome、Firefox、Safari 和 Edge。
我们不支持 Internet Explorer 11。
许可
我是否需要为我做的每个项目购买许可证?
与大多数其他模板/主题不同,你不必每次想在新项目中使用 Tailwind Plus 时都购买新的许可证。
只要你构建的内容在许可证允许的范围内,你就可以构建任意数量的网站,而无需购买额外的许可证。
有关更多信息和示例, 阅读我们的许可证.
我可以将 Tailwind Plus 用于客户项目吗?
是的!只要你构建的是为单个客户开发的定制网站,你就可以完全使用 Tailwind Plus 中的组件和模板来帮助构建它。
你唯一不能做的是使用 Tailwind Plus 构建一个网站或模板,然后将其转售给多个客户。
有关更多信息和示例, 阅读我们的许可证.
我可以将 Tailwind Plus 用于我自己的商业项目吗?
当然可以!你的许可证允许你构建任意数量的你自己的项目,无论是简单的公共网站还是最终用户需要付费才能访问的 SaaS 应用程序。
只要你构建的不是网站构建器或其他工具,客户可以使用这些工具使用源自 Tailwind Plus 的元素创建自己的网站,你就可以使用。
有关更多信息和示例, 阅读我们的许可证.
我可以在开源项目中使用 Tailwind Plus 吗?
是的!只要你构建的是某种实际的网站,而不是衍生组件库、主题构建器或其他主要目的是明显重新包装和重新分发我们的组件的产品,那么该项目完全可以开源。
有关更多信息以及关于什么是允许的和不允许的示例, 阅读我们的许可证.
我可以出售我用 Tailwind Plus 构建的模板/主题吗?
不,你不能使用 Tailwind Plus 创建衍生产品,例如主题、UI 工具包、页面构建器或任何其他你会重新包装和重新分发我们的组件或模板供其他人用来构建他们自己的网站的产品。
有关更多信息以及关于什么是允许的和不允许的示例, 阅读我们的许可证.
我可以稍后升级到团队许可证吗?
是的!如果你是独立开发者,你可以从普通许可证开始,然后在其他开发者加入你的团队时稍后升级到团队许可证。
登录后,在“帐户”菜单下有一个“升级到团队许可证”选项。
我可以购买包含超过 25 个席位的团队许可证吗?
一般来说,如果你需要超过 25 个席位,我们建议购买多个团队许可证 —— 为你公司中每个需要访问权限的团队购买一个。
例如,如果你经营一家电子商务业务,你可能会为店面团队购买一个团队许可证,然后在未来为营销团队购买另一个团队许可证,然后为数据科学团队购买另一个团队许可证,依此类推。
如果你需要超过 25 个席位,因为你是一家大型机构或其他类型的公司,而这些公司实际上并未组织成独立的部门/团队,请通过以下方式联系我们: support@tailwindcss.com 获取大型团队定价。
支持
你们提供技术支持吗?
Tailwind Plus 是一款自助服务产品,这意味着虽然我们确实为帐户管理和许可相关问题等提供客户支持,但期望客户具备使用 Tailwind CSS、HTML、React 和 Vue 的必要知识才能成功使用该产品。
因为每个项目都不同,并且独立编写的代码片段的交互方式可能很复杂且耗时才能理解, 我们不提供技术支持或咨询.
Tailwind Plus 客户确实可以访问私人 Discord 社区,你可以在那里提问并帮助其他人回答他们的问题,但我们自己不在此处提供第一方技术支持或咨询。
你们的退款政策是什么?
如果你因任何原因对购买不满意,请发送电子邮件至 support@tailwindcss.com,在 30 天内,我们将全额退款,无需任何问题。