这周一直很忙,忙于完成我们一直在进行的一系列项目,但一切终于都完成了,所以感觉现在是时候进行另一次更新了。
自从我上次发帖以来,我们分类并解决了另外 226 个 GitHub 问题和拉取请求,并且我们组织内首次将未解决的问题/PR 数量降至 50 个以下。所以请停止寻找错误,我只想用 Tailwind CSS 设计和构建漂亮的东西一段时间。
说到漂亮的东西,以下是过去几周发布的内容!
焦点:您的全新个人网站
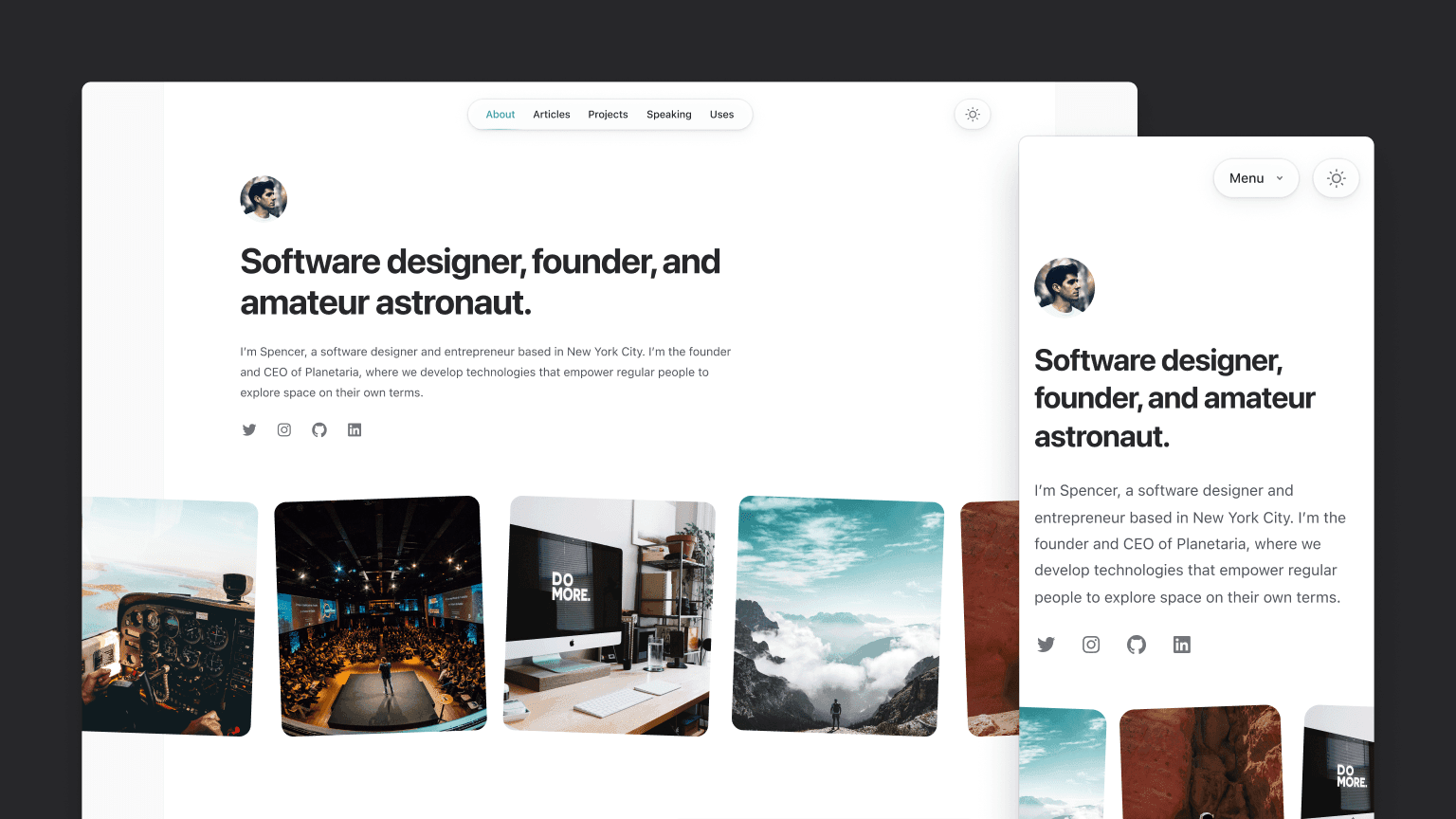
几天前,我们发布了 Spotlight,这是一个令人惊艳的全新个人网站模板,专为 Tailwind UI 设计。

与我们的其他模板一样,它是使用 Next.js 构建的,这次我们使用 MDX 来驱动所有 markdown 驱动的内容,例如博客部分。
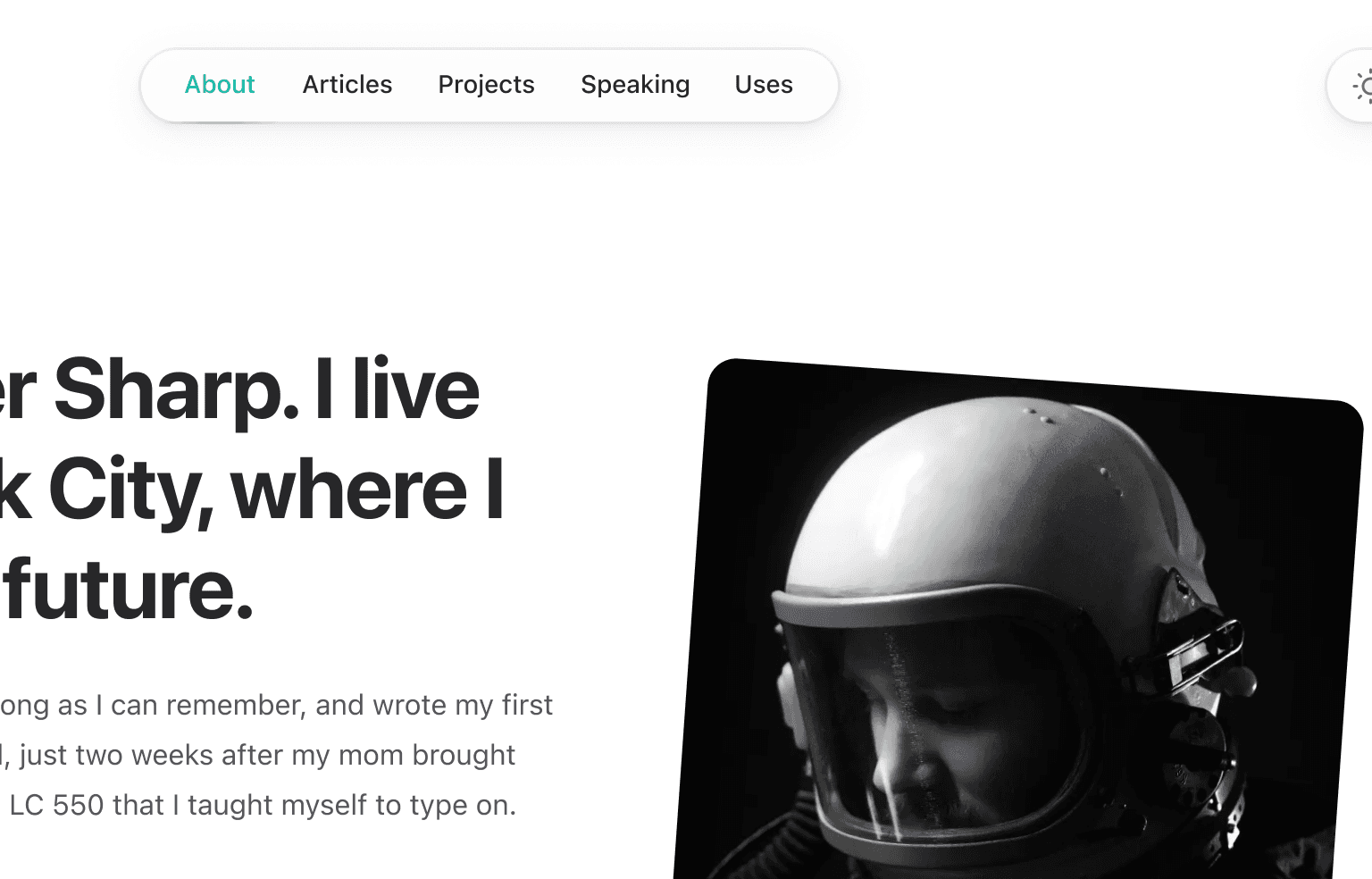
设计这个模板是一个非常有趣和具有挑战性的过程 — 我们想要设计出既美观又鼓舞人心的东西,但也要足够不带偏见,以至于感觉几乎适合任何人。我们最终选择了非常简约的设计,其个性来自一些细微之处,例如旋转的图像、链接的色彩提示,以及来自阴影和图层的微妙深度,例如顶部导航栏。

与往常一样,我建议查看 实时预览 以获得完整体验 — 特别注意当您滚动主页时头像和导航的工作方式,当您使用真实站点时,它非常 chef's kiss。
我们尝试按照我们构建自己个人网站的方式来构建该站点,因此它包含一个专门的博客、一个页面供您列出您参与过的一些最喜欢的项目、一个区域供您链接到您发表过的会议演讲等内容,以及一个 “uses” 页面,用于列出您所有喜欢的工具和装备。
如果您拥有 Tailwind UI 全面访问 许可证,那么您已经可以访问此模板了!如果您没有,请考虑一下 — 这是支持我们开发 Tailwind CSS、Headless UI 和 Heroicons 等开源项目的最佳方式。
Heroicons v2.0
去年,我们发布了 Heroicons v1.0。上周我们发布了 Heroicons v2.0,这是一个全新的图标集,由 Steve 从头开始绘制,已经开发了大约一年。
它包含 280 个以三种不同风格绘制的图标
- 轮廓 — 线条图标,笔画粗细为 1.5px,在 24px 视口中绘制。
- 实心 — 实心图标,具有填充形状,在 24px 视口中绘制。
- 迷你 — 实心图标,具有填充形状,在 20px 视口中绘制。
与 v1 相比,最大的区别在于轮廓集使用了更细的笔画,这在如今感觉更现代和时尚,并且视觉上图标的风格更具趣味性。
即使这些图标的名称中带有“v2”,最好将 Heroicons v2 视为更像《终结者 2》而不是 OpenSSL 2 — 我们认为它们代表了我们最好的作品,但它是一个新的图标集,而不是严格意义上原始图标集的升级。不要感到有压力像升级真正的应用程序依赖项那样升级现有项目,但如果您想迁移,请查看发行说明,了解您切换所需的一切。
要浏览所有新图标,请访问我们随新套装一起推出的全新 重新设计的 Heroicons 网站。
Headless UI v1.7
本周早些时候,我们标记了 Headless UI 的新版本,它是我们 React 和 Vue 的无样式 UI 组件库。

Headless UI v1.7 包括通常的一系列错误修复和改进,以及一些非常有用的新功能!
添加了用于控制对象比较的“by”属性
我们为 Listbox、Combobox 和 RadioGroup 组件添加了一个新的 by 属性,这使得将对象绑定为表单值变得不那么麻烦。
import { Listbox } from "@headlessui/react";const departments = [ { id: 1, name: "Marketing", contact: "Durward Reynolds" }, { id: 2, name: "HR", contact: "Kenton Towne" }, { id: 3, name: "Sales", contact: "Therese Wunsch" }, { id: 4, name: "Finance", contact: "Benedict Kessler" }, { id: 5, name: "Customer service", contact: "Katelyn Rohan" },];function DepartmentPicker({ selectedDepartment, onChange }) { return ( <Listbox value={selectedDepartment} by="id" onChange={onChange}> <Listbox.Button>{selectedDepartment.name}</Listbox.Button> <Listbox.Options> {departments.map((department) => ( <Listbox.Option key={department.id} value={department}> {department.name} </Listbox.Option> ))} </Listbox.Options> </Listbox> );}这使得值更容易来自组件外部,并节省了您必须仅绑定 id 或类似值,并在需要时自己进行大量查找以找到完整对象。
查看每个组件更新后的 “将对象绑定为值”文档,了解更多详细信息。
将表单控件用作非受控组件
现在,Listbox、Combobox 和 RadioGroup 组件允许您选择性地传递 defaultValue 而不是 value,从而允许您将它们用作非受控组件。
import { Listbox } from "@headlessui/react";const people = [ { id: 1, name: "Durward Reynolds" }, { id: 2, name: "Kenton Towne" }, { id: 3, name: "Therese Wunsch" }, { id: 4, name: "Benedict Kessler" }, { id: 5, name: "Katelyn Rohan" },];function Example() { return ( <form action="/projects/1/assignee" method="post"> <Listbox name="assignee" defaultValue={people[0]}> <Listbox.Button>{({ value }) => value.name}</Listbox.Button> <Listbox.Options> {people.map((person) => ( <Listbox.Option key={person.id} value={person}> {person.name} </Listbox.Option> ))} </Listbox.Options> </Listbox> <button>Submit</button> </form> );}当使用传统的 HTML 表单或表单 API 时,这可以简化您的代码,这些表单或表单 API 使用 FormData 收集其状态,而不是使用 React 状态跟踪它。
查看每个组件的 “用作非受控组件”文档,查看更多示例。
用于纯 CSS 状态样式的 Data 属性
从历史上看,您总是必须通过检查通过渲染属性传递的参数并有条件地渲染任何有意义的类或内容来设置 Headless UI 组件的不同状态的样式。当只想调整背景颜色或进行一些其他纯 CSS 更改时,这可能会感觉像很多样板代码。
在 Headless UI v1.7 中,我们向渲染的 HTML 添加了一个 data-headlessui-state 属性,其中包含有关当前状态的信息,因此您可以使用纯 CSS 定位它。
我们还发布了一个新的 @headlessui/tailwindcss 插件,它为您提供这些状态的变体,因此使用纯 Tailwind CSS 类可以非常容易地设置样式
<Listbox.Option key={person.id} value={person} className="ui-active:bg-blue-500 ui-active:text-white ui-not-active:bg-white ui-not-active:text-black"> <CheckIcon className="ui-selected:block hidden" /> {person.name}</Listbox.Option>查看关于 使用 data 属性设置样式 的新文档,了解更多详细信息。
Tailwind Play 上的 Insiders 支持
并非所有人都知道这一点,但我们向 npm 发布了 Tailwind CSS 的 insiders 构建版本,每次新提交进入存储库时都会自动构建和部署。这使得在实际发布版本中标记新功能和修复之前,可以非常容易地对其进行测试。
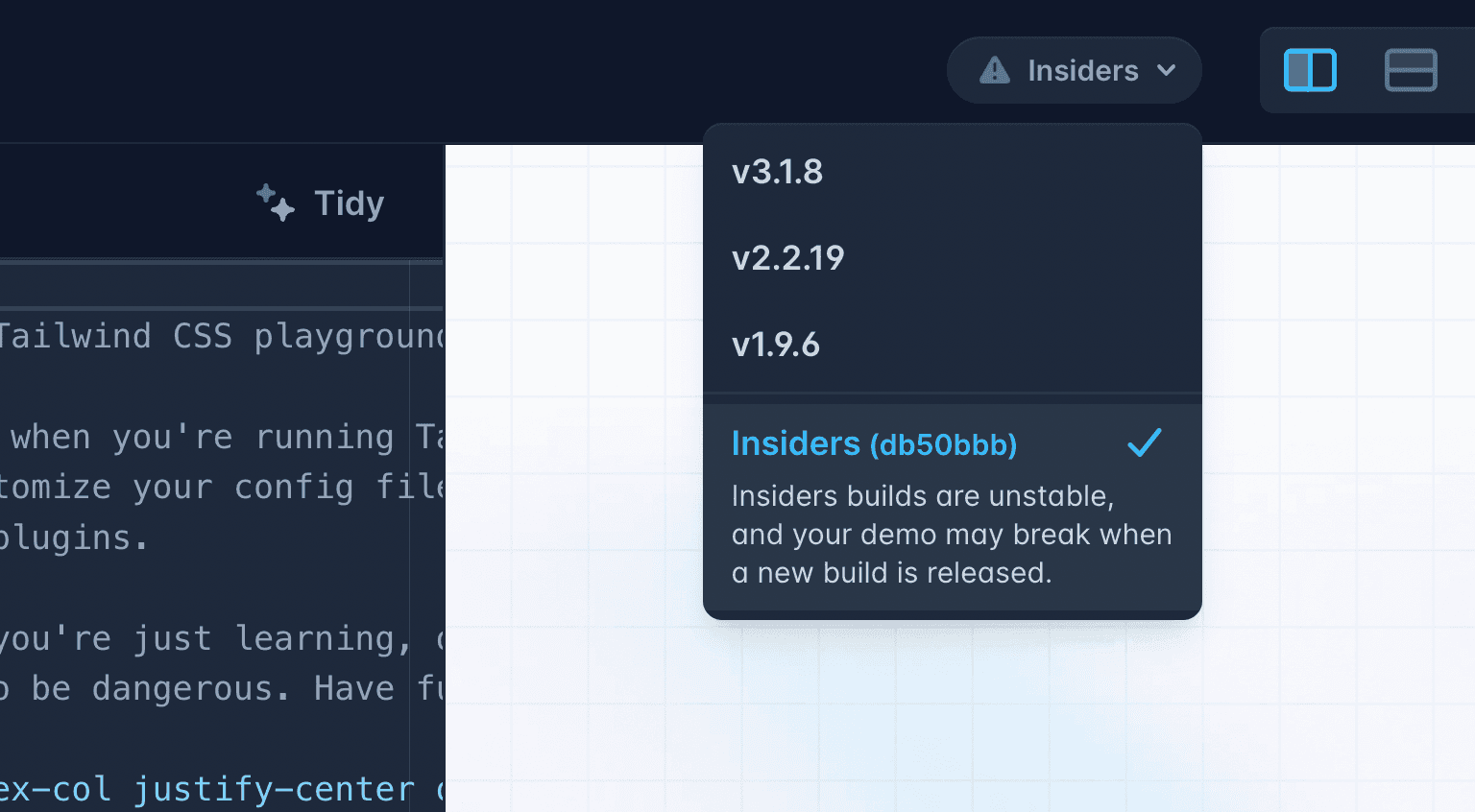
现在,我们也在 Tailwind Play 中提供了对 insiders 构建版本的访问权限,因此您无需设置项目即可体验最前沿的功能

我们只在 Play 上保留最新的 insiders 构建版本,因此如果您使用 insiders 构建版本创建演示,请注意,如果下一个 insiders 构建版本更改了您正在使用的某些未发布的功能,则演示可能会损坏。无论如何,您都不应该在那里放置重要的东西,来吧,做个专业的。
Tailwind CSS + Phoenix v1.7
前段时间,我们开始与 Phoenix 团队交谈,因为他们希望在未来的版本中默认发布 Tailwind CSS。我认为这非常令人兴奋,并希望与他们合作,使开箱即用的体验真正美观。
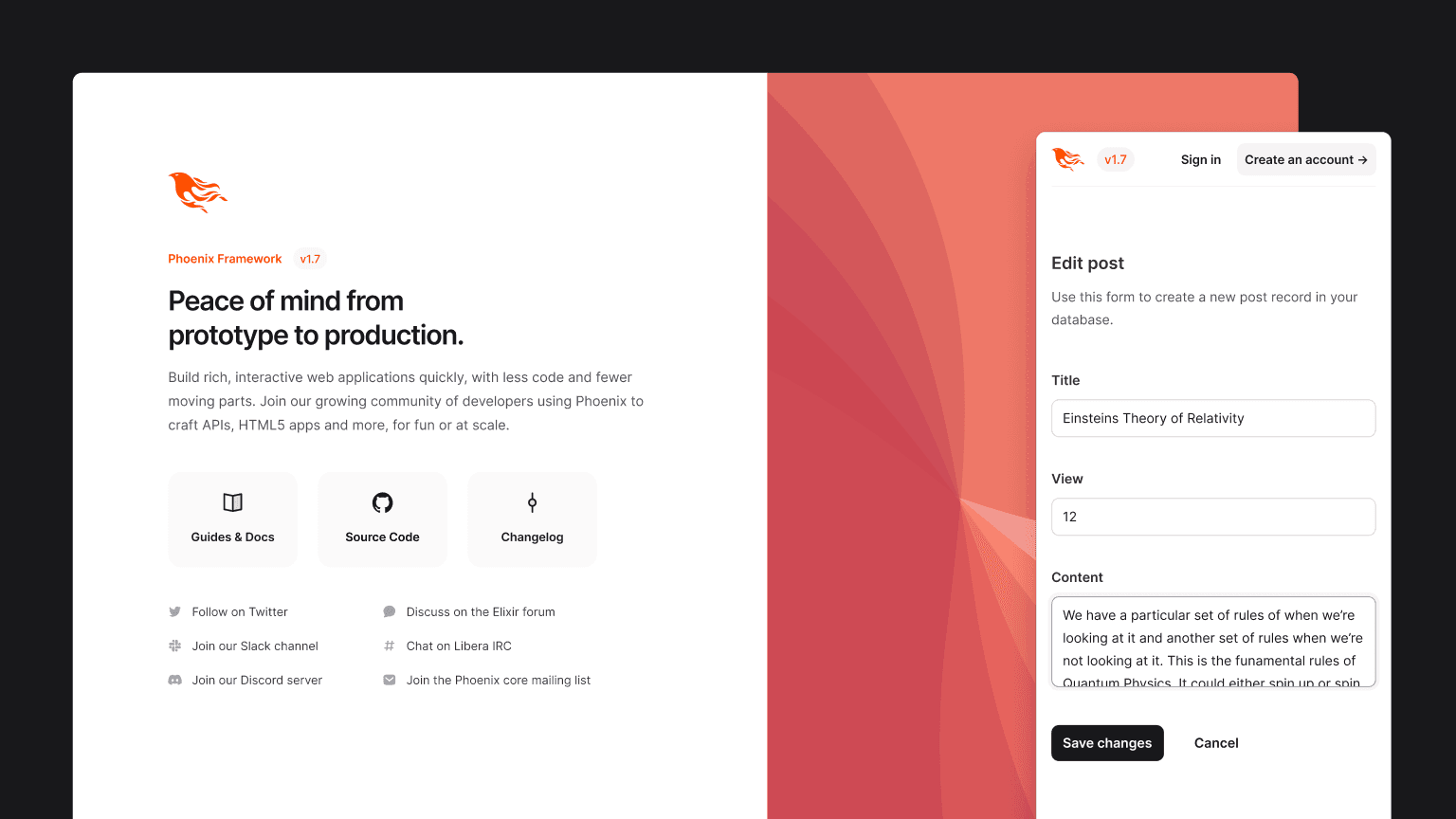
我们为他们的生成器系统设计了一个新的启动画面和所有必要的脚手架,这将作为 Phoenix v1.7 的一部分发布。

Phoenix 的创建者 Chris McCord 上周发表了 精彩演讲,其中介绍了他们正在发布的所有 Tailwind CSS 内容,如果您有兴趣了解更多信息,值得一看。
这就是您看到的,这就是我们在过去几周一直在做的所有最酷的事情!
在接下来的一个月左右,我很高兴构建我们一直在设计的一系列新的 Tailwind UI 组件,探索 Tailwind CSS 的一些 新功能想法,并开始进行一些关于使用 Tailwind + Next.js 创建某种应用程序入门套件模板的研究和开发 — 认为如果我们能成功,那将非常酷。
下次更新再见!