上个月,超过 200 人聚集在我的家乡安大略省剑桥市,一起闲逛、交流技术,并先睹为快我们正在开发的一些新东西。
Tailwind Connect 最初的想法是在团队在城里时举办一个小型的本地聚会,但自然而然地膨胀成我们租用了一个巨大的大厅,聘请了一个由四名摄像师组成的团队,并积累了一笔餐饮费用,这让我自己的婚礼都黯然失色。
但即使我们在制作方面有点忘乎所以,我们仍然努力使其感觉更像是一个聚会,而不是一个全面的会议。我们在晚上举办了活动,并且只安排了一场演讲,尽可能多地留出时间让人们闲逛,一边享用披萨和啤酒一边交流。
我们最初预计这将是一个“下班后开车前往”的本地活动,但几乎一半的与会者乘坐飞机来到这里。为了帮助大家充分利用在这里的时间,我们为活动建立了一个 Discord 服务器,以便乘坐飞机前来的人们可以互相制定计划,并租用了活动场地隔壁的 Foundry Tavern 的露台,以便人们有理由早点见面并结交一些新朋友。

我们在下午 5:30 左右打开了活动的大门,并以一个小时的开幕招待会开始了夜晚,人们可以在这里闲逛、交谈并享用一些开胃小吃。

我个人认为我们真正成功的一个细节是徽章——当您购买门票时,我们会给您一个基本的 markdown 字段,您可以在其中写下任何关于您自己的信息,这些信息可能有助于人们与您开始有趣的对话。

我发现自己整晚都在看大家的徽章,这是一种很棒的方式,可以立即打破僵局,并找到一些可以谈论的话题。
大约在晚上 6:30,大家就座观看主题演讲。我首先回顾了 Tailwind CSS 作为一个项目的历史,以及它如何发展到今天的地步。

六年前,它只是几个我在项目之间复制粘贴的样式表。今天,它每月被数百万开发人员下载超过 2500 万次,并被一些世界上最大的公司用来构建一些世界上最大的网站。对我来说,终于有机会与社区中的这么多人一起庆祝我们迄今为止取得的成就,这真的很特别。
在那之后,Sam Selikoff 演示了 一些精彩的演示,展示了 CSS 中一些最酷的新功能。他演示了诸如强调色、流体排版、标题平衡、容器查询,甚至 masonry 网格等功能,所有这些都使用了 Tailwind CSS 和 utility-first 工作流。

Sam 是一个很棒的朋友,我邀请他来参加活动并参与主题演讲,甚至没有真正计划好我要让他做什么,他在抵达后大约 36 小时内完成了他的整个演讲,并且绝对完美地完成了它。没有幻灯片,全是现场编码,像专业人士一样搞定了。强烈推荐他的 YouTube 频道 和培训网站 Build UI——这家伙是一位出色的老师。
接下来,我抢先预览了 Oxide,Tailwind CSS 引擎的下一个进化版本。

Oxide 由许多不同的部分组成,但它们都归结为两个目标——提高性能和简化开发者体验。
我们正在通过集成 Lightning CSS 使 Tailwind 更像是一个一体化的 CSS 处理工具,这意味着在下一个版本的 Tailwind 中,导入其他 CSS 文件、嵌套、供应商前缀以及未来 CSS 功能的语法转换都将直接生效——无需安装或配置任何额外的工具,例如 autoprefixer 或 postcss-import。

Lightning CSS 是用 Rust 编写的,这使其速度非常快,我们自己也在尝试 Rust,通过重写一些最关键的路径,例如扫描所有模板文件以查找类名。
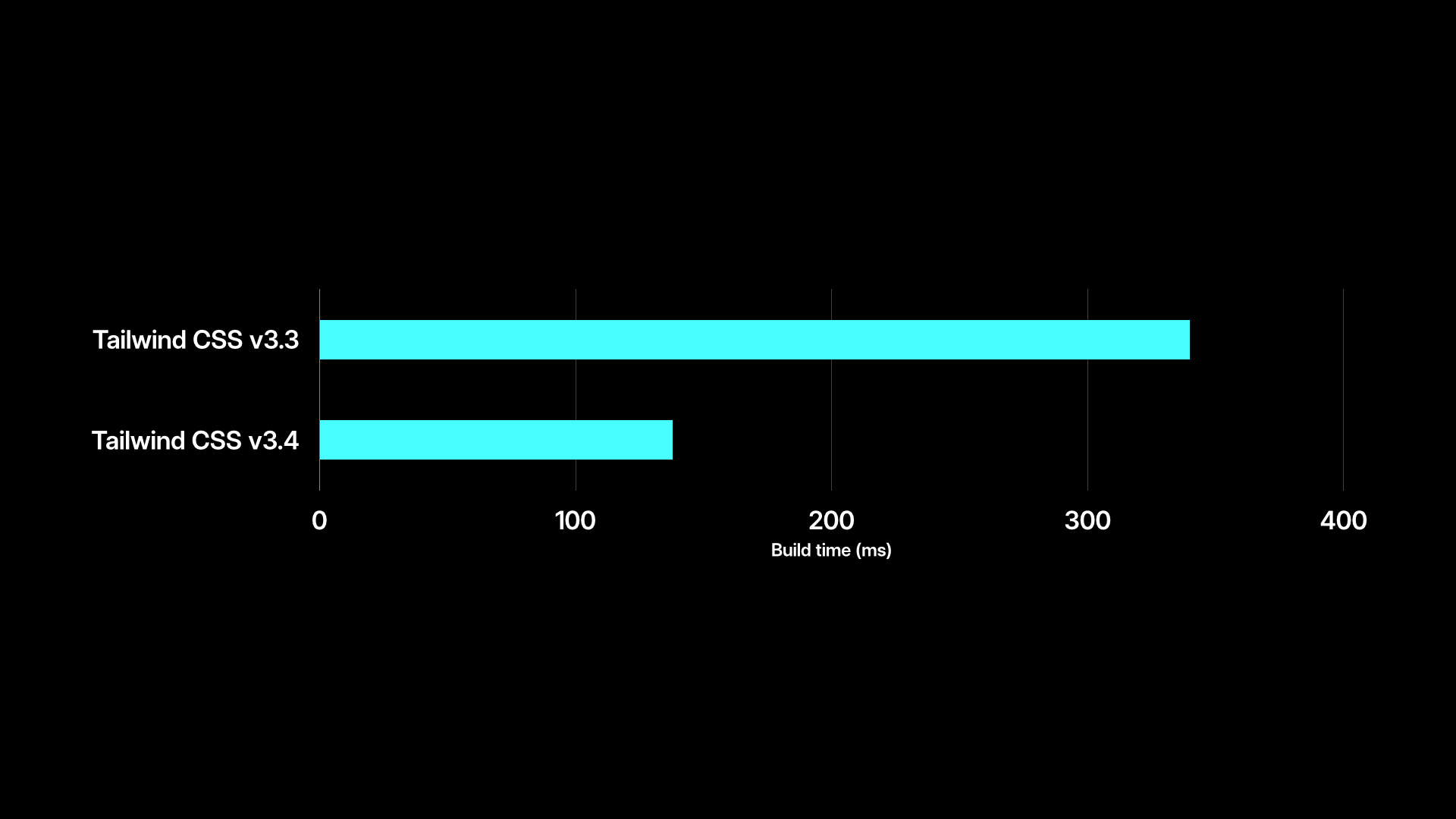
通过这些改进,我们看到实际项目中的构建时间下降了 50% 以上,即使是我们最大的项目,生产构建时间也缩短到大约 150 毫秒。

Oxide 还将带来简化的配置体验。我们正在添加自动内容检测,因此您不再需要配置所有模板文件的路径,并且通过用 CSS 文件顶部的简单 @import "tailwindcss" 调用替换对所有 @tailwind 指令的需求,从而使将 Tailwind 添加到您自己的 CSS 中变得更加容易。
我还分享了一个非常早期的想法,我们正在探索在您的 CSS 文件中而不是在 JavaScript 中配置 Tailwind CSS。借助基于 CSS 的配置、自动内容检测和简化的导入故事,将来使用一些自定义颜色和字体配置 Tailwind 可能就像这样简单
@import "tailwindcss";@import "./fonts" layer(base);:theme { --colors-neon-pink: oklch(71.7% 0.25 360); --colors-neon-lime: oklch(91.5% 0.258 129); --colors-neon-cyan: oklch(91.3% 0.139 195.8); --font-family-sans: "Inter", sans-serif; --font-family-display: "Satoshi", sans-serif;}我们计划在不进行任何重大更改的情况下引入所有这些内容,并且许多这些改进(包括 Lightning CSS 集成和我们基于 Rust 的模板解析器)将在未来几个月内在 Tailwind CSS v3.4 中提供。
我肯定会在接近发布时更详细地介绍这些内容,但如果您想在此之前仔细了解一下,请观看主题演讲。
我们在主题演讲的结尾预览了 Catalyst,这是我们从去年年底开始一直在开发的新 React UI 工具包。

这一点在我们两年前的路线图上就已存在,经过几个月的研究最佳方法,我们终于在去年 10 月开始着手开发。
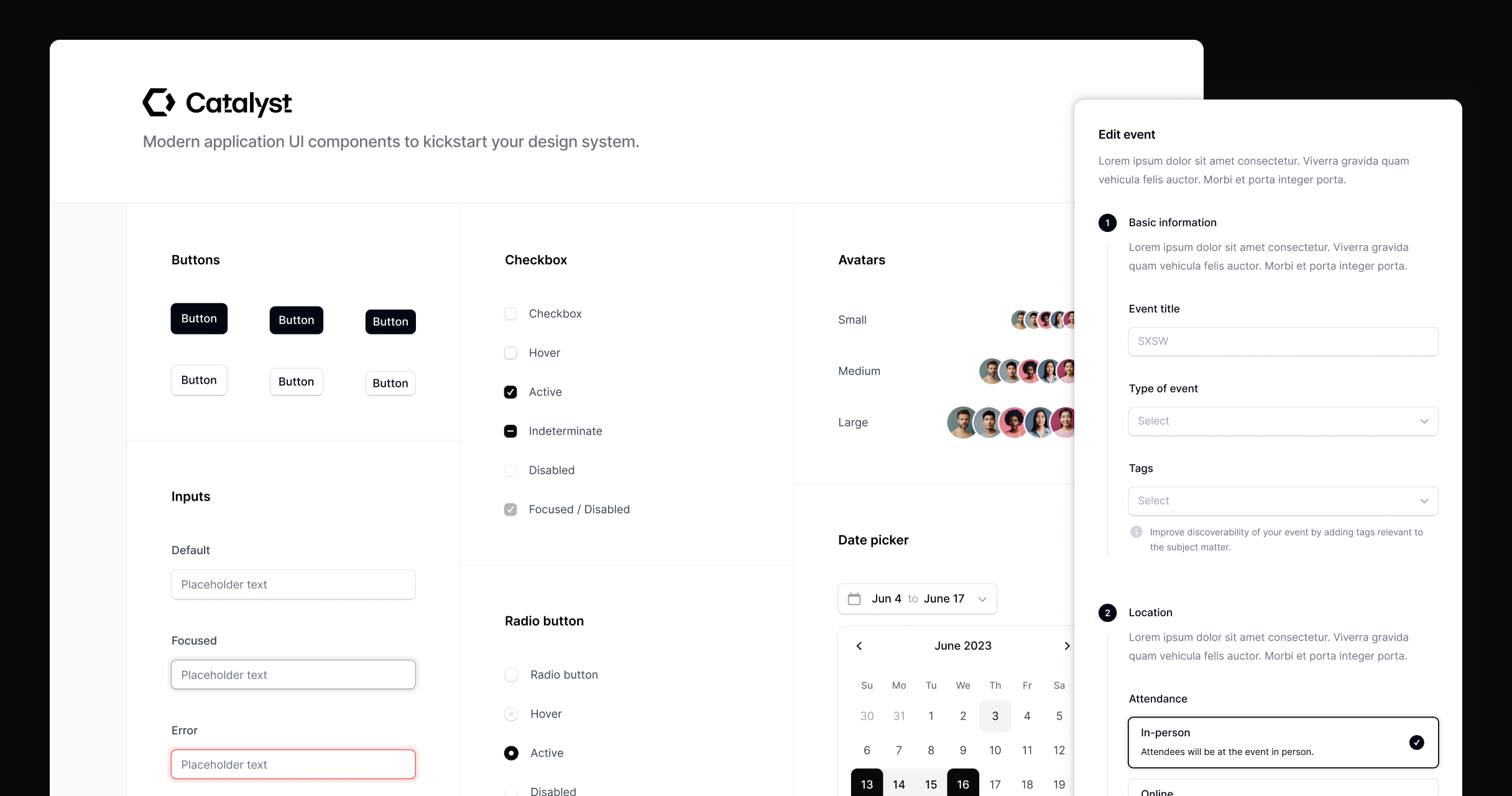
Catalyst 是一个包含所有必要功能的组件系统,具有经过深思熟虑设计的 API,并包含构建您自己的应用程序所需的所有基本构建块。它包括按钮、表单控件、对话框、滑入式面板、表格、下拉菜单等。

Catalyst 与我们现有的应用程序 UI 组件示例的最大区别在于,Catalyst 中的组件都像在真实项目中一样连接在一起,而不是孤立的复制粘贴代码片段。
但就像我们的 网站模板 一样,Catalyst 中的代码是您的。如果您想调整某些内容,只需打开文件并进行调整即可——它不是您通过 npm 安装的库。
将其视为您自己的组件系统的起点。您从我们这里下载最新版本,将 /components 目录的内容复制到您的项目中,然后开始构建。
如果您需要更改某些内容,请更改它。
当您想创建自己的新组件时,请创建它们。
整个想法是,在 6 个月后,代码库会感觉如此属于您,以至于您几乎会忘记您最初是用 Catalyst 启动它的。
在介绍了该项目并向大家简单介绍之后,我将任务交给了 Steve Schoger,他出色地讲解了所有融入 Catalyst 的微小设计细节,这些细节让 Catalyst 感觉像是一个如此完善的设计系统。

最后,我展示了一些我们必须使用的高级 Tailwind CSS 技巧,以实现其中一些设计细节,例如如何使用 CSS 变量和 Tailwind 的任意属性功能来实现带有 Framer Motion 的响应式过渡效果。

Catalyst 仍然是一个正在进行中的项目,所以不要对我抱有太大期望,但如果运气好的话,我们将在下个月左右为 Tailwind UI 客户提供早期版本和更多详细信息。
在接下来的三个小时里,我们得以在活动场地闲逛,享用一些茶点,并与所有前来参加活动的人们见面。

我在主题演讲中提到过,但这是该项目历史上第一次将一群 Tailwind 粉丝聚集在同一个房间里,对我来说,终于见到这么多从使用该框架中获益良多的人,这真是一次特别的经历。当一切都只是在 GitHub 和 Twitter 上时,很容易低估我们在这里所做工作的影响,而看到它在物理空间中与真人一起体现出来,让我感到无比自豪。
能够从事这些项目并帮助这么多人更快乐地为网络构建内容,这真的是我的荣幸。期待未来再次举办这样的活动——这绝对是我人生的一个亮点。
查看 Tailwind Connect 2023 照片库 以获取更多活动照片,如果您无法亲临现场,请在 YouTube 上观看主题演讲。