大约在 18 个月前,我们发布了 Tailwind CSS v1.0,这标志着我们致力于保持稳定,同时在每个小版本发布中继续推进令人兴奋的新功能。
今天,我们终于发布了 Tailwind CSS v2.0。
Tailwind CSS v2.0 是有史以来的第一个主要更新,包括
- 全新的调色板,包含 220 种颜色,以及用于构建您自己的配色方案的新工作流程
- 暗黑模式支持,使在启用暗黑模式时动态更改您的设计比以往任何时候都更容易
- 超宽 2XL 断点,用于在 1536px 及以上进行设计
- 新的轮廓环形实用工具,几乎就像他们真的让
outline-radius成为现实一样好 - 实用工具友好的表单样式,一种新的表单重置,使仅使用实用工具类即可轻松自定义表单元素(甚至复选框)
- 每个字体大小的默认行高,因为如果我们不能让 48px 字体使用 1.5 行高成为非法行为,我们至少应该让它不是默认值
- 扩展的间距、排版和不透明度比例,用于微调微观层面的事物,用巨大的标题产生更大的影响,以及当
opacity-25不够而opacity-50又太多的情况 - 将 @apply 与任何东西一起使用,包括响应式、悬停、焦点和其他变体
- 新的文本溢出实用工具,用于比单独使用
truncate更精确地控制事物 - 扩展变体,因此您可以启用额外的变体,例如
focus-visible,而无需重新声明整个列表或考虑顺序 - 默认启用 Group-hover 和 focus-within,因为您无论如何都会在每个项目上启用它们
- 默认过渡持续时间和缓动曲线,因此您只需添加 17 个类即可制作一个按钮,而不是 19 个
- 与 IE11 不兼容,因此您可以告诉负责人“抱歉老板,我无能为力,怪 Tailwind 吧”
...以及 一堆其他小东西。
即使 Tailwind CSS v2.0 是一个新的主要版本,我们仍然非常努力地最大限度地减少了重大的破坏性更改,尤其是那些会迫使您编辑大量模板的更改。我们重命名了两个类,删除了三个在现代浏览器中不再相关的类,并用更强大的替代方案替换了两个。任何其他可能影响您的破坏性更改都可以通过在您的 tailwind.config.js 文件中添加几个小的内容来补救。升级应该不会超过 30 分钟。
查看升级指南,了解有关将您的项目迁移到 Tailwind CSS v2.0 的更多详细信息和分步说明。
如果您想使用 v2.0 启动一个全新的项目,请访问我们更新的安装文档以快速开始。
还有,新的全新网站怎么样?真棒。
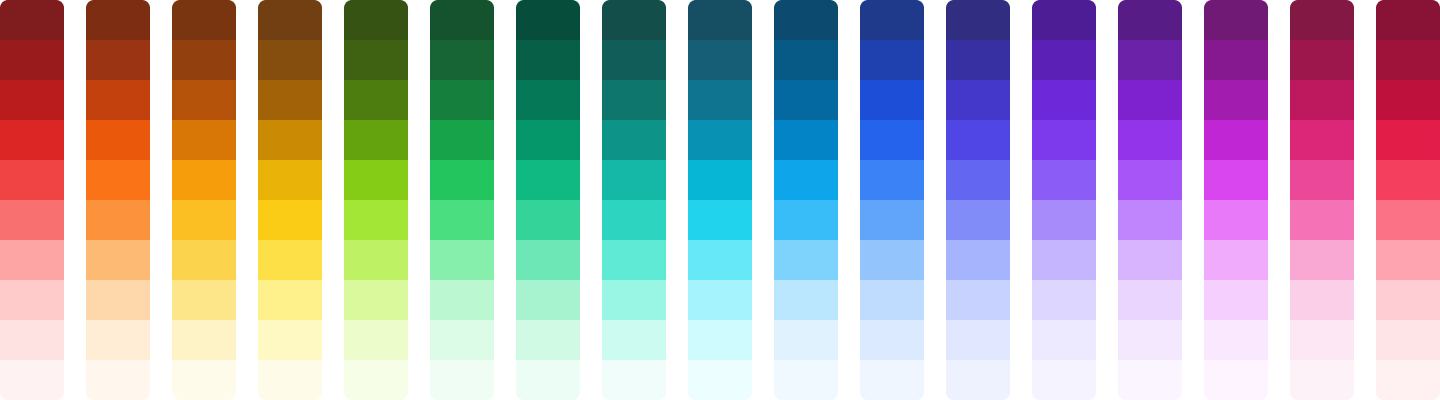
全新的调色板
自从我们第一次尝试在 Tailwind CSS v0.1.0 时代设计通用调色板以来,我们对颜色有了很多了解,v2.0 代表了我们迄今为止的最佳尝试。
新的调色板包含 22 种颜色(之前为 10 种),每种颜色有 10 种色调(而不是 9 种),总共有 220 个值。

我们为每种颜色添加了额外的浅色 50 色调,因此它们现在从 50-900
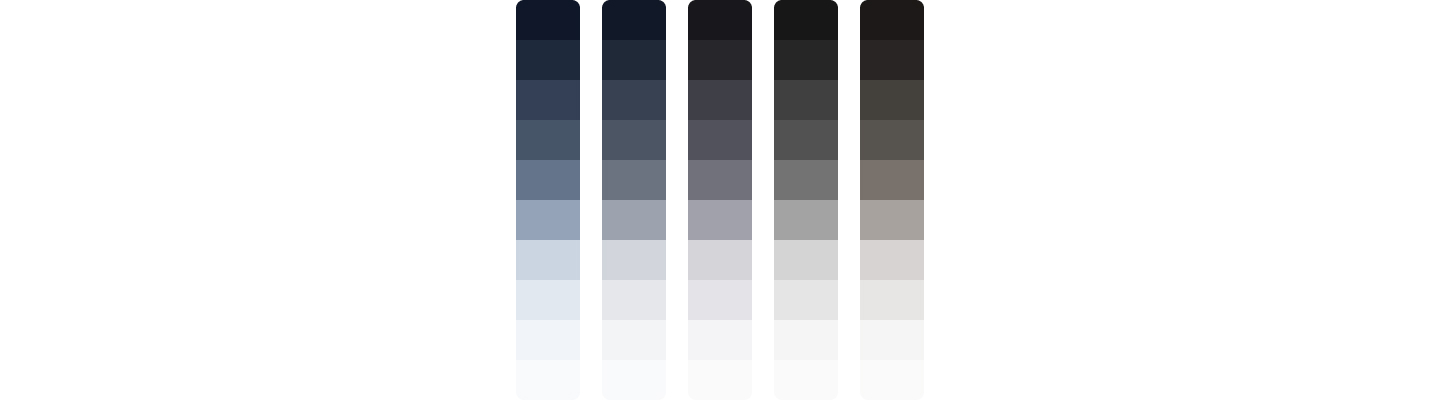
<div class="bg-gray-50">I can't believe it's not white.</div>调色板甚至现在包括 5 种不同的灰色阴影,因此如果您想要真正酷的东西,可以选择“蓝灰色”,或者选择“暖灰色”以获得更多棕色的东西。

我们为您配置了一个均衡的 8 色调色板,但完整的调色板位于一个新的 tailwindcss/colors 模块中,您可以将其导入到您的配置文件顶部,以根据您的喜好策划您自己的自定义调色板
const colors = require("tailwindcss/colors");module.exports = { theme: { colors: { gray: colors.trueGray, indigo: colors.indigo, red: colors.rose, yellow: colors.amber, }, },};在新自定义颜色文档中了解更多信息。
暗黑模式
自从 iOS 添加了原生暗黑模式以来,你们这些暗黑模式爱好者一直没能让我清静下来,让我将其添加到 Tailwind 中。好吧,你们做到了,它来了,你们赢了。
打开您的 tailwind.config.js 文件并将 darkMode 翻转为 media
module.exports = { darkMode: "media", // ...};搞定 — 现在只需在类名的开头添加 dark:,例如 bg-black,它只会在启用暗黑模式时生效
<div class="bg-white dark:bg-black"> <h1 class="text-gray-900 dark:text-white">Dark mode</h1> <p class="text-gray-500 dark:text-gray-300">The feature you've all been waiting for.</p></div>也适用于悬停和其他效果
<button class="bg-gray-900 hover:bg-gray-800 dark:bg-white dark:hover:bg-gray-50"> <!-- ... --></button>以及响应式效果
<div class="lg:bg-white lg:dark:bg-black ..."> <!-- ... --></div>以及响应式悬停效果
<button class="lg:dark:bg-white lg:dark:hover:bg-gray-50 ..."> <!-- ... --></button>查看暗黑模式文档以了解所有详细信息。
超宽 2XL 断点
我非常确定他们现在生产了一款 1280px 宽的 iPhone,所以是时候升级了。
我们开箱即用地添加了一个新的 2xl 断点,让您可以针对 1536px 及以上的设备
<h1 class="2xl:text-9xl ...">Godzilla</h1>我知道这很令人兴奋,但说真的,您自己已经可以添加这个功能了大约三年了。不过现在它被官方认可了,我明白了。
新的轮廓环形实用工具
您知道 outline 属性如何忽略边框半径并且几乎总是看起来很糟糕吗?ring 实用工具是我们尝试通过鲜血、汗水和眼泪来创造更好解决方案的尝试。
它们的工作方式很像 border 实用工具,不同之处在于它们添加的是实心 box-shadow 而不是边框,因此它们不会影响布局
<button class="focus:ring-opacity-50 focus:ring-2 focus:ring-blue-300 focus:outline-none ..."> <!-- ... --></button>您甚至可以使用 ring-offset-{width} 实用工具来偏移它们,以创建一种光环效果
<button class="focus:ring-opacity-50 focus:ring-2 focus:ring-blue-300 focus:ring-offset-2 focus:outline-none ..."> <!-- ... --></button>使用大量的 CSS 自定义属性 voodoo,我们甚至使它们自动与常规 box-shadows 结合使用
<button class="shadow-sm focus:ring-2 ..."> <!-- Both the shadow and ring will render together --></button>环形宽度文档是学习这些新 API 的最佳起点。它们真的非常酷,比您可能认为的更有用。
实用工具友好的表单样式
令我一直感到惊讶的一件事是,很少有人抱怨表单元素在 Tailwind 中开箱即用时是多么的无用。它们看起来简直糟透了,如果不编写充满奇怪的 background-image SVG 技巧的自定义 CSS 并担心需要您从未听说过的 CSS 属性(如 color-adjust)的晦涩边缘情况,您就无能为力。
我之前尝试使用 @tailwindcss/custom-forms 插件来解决这个问题,但是添加一堆类似 form-input 和 form-checkbox 的类名感觉不太对劲,所以我们并没有真正推广它,甚至没有从 Tailwind 文档中链接到它。不过这一次,我想我们已经弄清楚了。
与 Tailwind CSS v2.0 一起,我们发布了一个全新的官方插件,名为 @tailwindcss/forms,它标准化并重置了所有浏览器中的基本表单控件,使其处于一个超级容易使用纯实用工具类进行样式的状态
<!-- This will be a nice rounded checkbox with an indigo focus ring and an indigo checked state --><input type="checkbox" class="focus:ring-opacity-50 h-4 w-4 rounded border-gray-300 text-indigo-500 focus:border-indigo-300 focus:ring-2 focus:ring-indigo-200"/>它没有开箱即用,但您可以使用一行代码将其添加到您的 tailwind.config.js 文件中
module.exports = { // ... plugins: [require("@tailwindcss/forms")],};查看@tailwindcss/forms 文档以获取更多信息。
每个字体大小的默认行高
Tailwind 中的每个字体大小实用工具现在都配有一个合理的默认行高
// Tailwind's default thememodule.exports = { theme: { // ... fontSize: { xs: ["0.75rem", { lineHeight: "1rem" }], sm: ["0.875rem", { lineHeight: "1.25rem" }], base: ["1rem", { lineHeight: "1.5rem" }], lg: ["1.125rem", { lineHeight: "1.75rem" }], xl: ["1.25rem", { lineHeight: "1.75rem" }], "2xl": ["1.5rem", { lineHeight: "2rem" }], "3xl": ["1.875rem", { lineHeight: "2.25rem" }], "4xl": ["2.25rem", { lineHeight: "2.5rem" }], "5xl": ["3rem", { lineHeight: "1" }], "6xl": ["3.75rem", { lineHeight: "1" }], "7xl": ["4.5rem", { lineHeight: "1" }], "8xl": ["6rem", { lineHeight: "1" }], "9xl": ["8rem", { lineHeight: "1" }], }, },};因此,现在当您添加像 text-xl 这样的实用工具时,相应的默认行高(在本例中为 1.75rem)会自动添加
<p class="text-xl">This will have a line-height of 1.75rem automatically.</p>如果您想覆盖它,您仍然可以通过叠加 leading 实用工具来做到这一点
<p class="text-3xl leading-normal">Come on don't do this to me.</p>查看字体大小文档以获取更多详细信息。
扩展的间距、排版和不透明度比例
我们扩展了默认间距比例,以包括一堆微小的值,例如 0.5、1.5、2.5 和 3.5
<span class="ml-0.5">Just a little nudge.</span>...以及顶部的一些新值,例如 72、80 和 96
<div class="p-96">This is too much padding.</div>我们还扩展了 inset(对于您这些老古董来说是 top/right/bottom/left)和 translate 插件,以包括完整的间距比例,所以现在您可以执行以下操作
<div class="top-8"> <!-- .... --></div>我们使用新的 7xl、8xl 和 9xl 值扩展了默认排版比例
<h1 class="text-9xl font-bold">What is this, an Apple website?</h1>我们还使用 10 的步长扩展了默认不透明度比例,以及 5 和 95 的值
<figure class="opacity-5"> <blockquote>You can't see me.</blockquote> <figcaption>John Cena</figcaption></figure>浏览整个 默认配置文件,以查看确切的可用内容。
将 @apply 与任何东西一起使用
多年来,我收到的最常见的问题是“为什么 @apply hover:bg-black 不起作用?”
这是一个合理的问题,它~~不~~起作用是很愚蠢的。
这花费了一些严肃的工程力量,但我们弄清楚了 — 现在您可以 @apply 字面上的任何东西
.btn { @apply focus:ring-opacity-50 bg-indigo-500 hover:bg-indigo-600 focus:ring-2 focus:ring-indigo-200;}查看更新的 @apply 文档以了解更多信息。
新的文本溢出实用工具
在 v2.0 之前,如果您想控制溢出的文本,我们真正给您的只是相当笨拙的 truncate 实用工具。
现在我们添加了专用的 overflow-ellipsis 和 overflow-clip 实用工具来仅控制 text-overflow 属性,以防您想在不将文本限制为一行的情况下为溢出的文本添加省略号。
<p class="overflow-hidden overflow-ellipsis">Look ma no whitespace-nowrap ipsum...</p>查看新的文本溢出文档以查看它的实际效果。
扩展变体
您知道什么很糟糕吗?想要为 backgroundColor 启用 focus-visible,但必须列出每个默认变体才能添加一个额外的变体
module.exports = { // ... variants: { backgroundColor: ["responsive", "hover", "focus", "focus-visible"], },};您知道什么更好吗?只需添加您想要启用的那一个
module.exports = { // ... variants: { extend: { backgroundColor: ["focus-visible"], }, },};出发吧.
默认启用 Group-hover 和 focus-within
我们在开发 Tailwind UI 时学到的一件事是,group-hover 和 focus-within 不是锦上添花,而是必不可少的。
任何我们之前默认启用悬停或焦点的地方,现在默认也启用了 group-hover 和 focus-within
<div class="group ..."> <span class="group-hover:text-blue-600 ...">Da ba dee da ba daa</span></div>查看默认变体参考以获取 v2.0 中在何处启用了哪些功能的完整列表。
默认过渡持续时间和缓动曲线
到目前为止,任何时候您想在 Tailwind 中添加过渡效果,您通常需要添加三个类
<button class="transition duration-150 ease-in-out ...">Count them</button>在 v2.0 中,我们使您可以指定一个默认的持续时间和时间函数,该函数在任何时候添加任何 transitionProperty 实用工具时都会自动使用
module.exports = { // ... theme: { // ... transitionDuration: { DEFAULT: "150ms", // ... }, transitionTimingFunction: { DEFAULT: "cubic-bezier(0.4, 0, 0.2, 1)", // ... }, },};因此,如果您有一个常用的持续时间和时间函数,您可以非常频繁地使用它,那么现在您只需要编写一个类
<button class="transition ...">Count them again</button>当然,您可以通过叠加单独的持续时间或时间函数实用工具来覆盖它
<button class="transition duration-300 ease-out ...">We're back baby</button>在过渡属性文档中了解有关过渡的更多信息。
与 IE11 不兼容
我们已决定不再为 IE11 操心,这使我们能够完全拥抱 CSS 自定义属性,用于各种疯狂的东西,这也是使像新的 ring 实用工具这样的东西成为可能的原因。
放弃 IE11 支持意味着即使在使用 PurgeCSS 时,构建也更小,因为我们不必运送任何 CSS 变量回退,这比您预期的要多。
感谢 Bootstrap 有勇气首先这样做 — 我认为如果他们没有决定铺平道路,我们就不会如此大胆。
好消息是,如果您需要支持 IE11,您可以始终使用 Tailwind CSS v1.9,它仍然是一个非常高效的框架。
各位,这就是 Tailwind CSS v2.0 的(相当大的) 简述!
还在等什么?去构建一些令人惊叹的东西。