
为开发者打造
包含内容
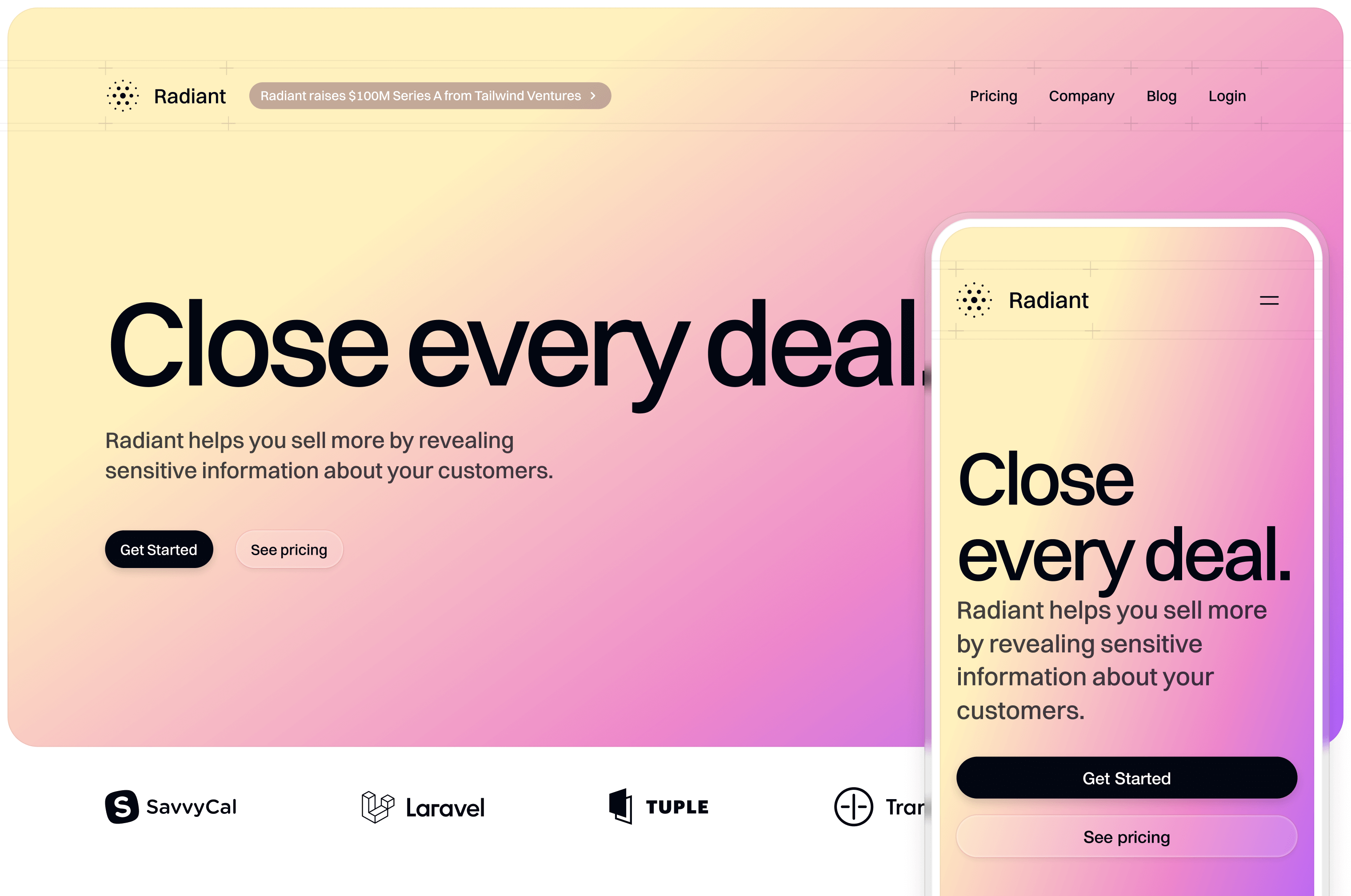
Radiant 是一个漂亮的多页 SaaS 业务模板,使用 Tailwind CSS 和 Next.js 构建,由 Tailwind CSS 团队设计和构建。
它被设计成易于适应您自己的项目,只需放入您自己的应用程序截图和内容即可。 甚至主页上的动画便当盒卡片也被设计为可自定义的。
博客由 Sanity 驱动,因此即使您团队中的非开发人员也可以发布新文章。
我们对代码的关注程度与对设计一样,因此如果您想研究专家如何使用 Tailwind CSS 和 React 构建网站,它也是一个宝贵的资源。
由专家构建 —— 您可以相信所有代码都遵循 Tailwind CSS 最佳实践编写,因为它是由创建和维护该框架的同一团队编写的。
易于自定义 —— 一切都使用实用程序类直接在标记中进行样式设置。 无需处理配置变量或复杂的 CSS,只需在编辑器中打开标记并更改您想要的任何内容。
使用 Next.js 构建 —— 该模板是一个结构良好、经过深思熟虑的组件化 Next.js 项目,为您提供一个高效且愉悦的工作代码库。
键盘可访问 —— 我们构建的所有内容都是键盘可访问的,并且我们精心制作标记以提供我们所知的最佳屏幕阅读器体验。
TypeScript 或 JavaScript —— 由极客使用最新版本的 TypeScript 编写,他们从正确处理类型中获得极大的满足感。 我们还包括一个纯 JavaScript 版本,以防 TypeScript 不是您的菜。
生产就绪 —— 在所有浏览器的最新版本中经过严格测试,以处理您自己可能容易忽略的许多边缘情况。
易于部署 —— 生产就绪,并且可以轻松部署到任何可以部署 Next.js 应用程序的地方,例如 Vercel 或 Netlify。
屏幕截图




技术
我们的模板使用我们喜爱的工具的最新和最棒版本精心制作,以便易于维护,并且实际上工作起来很有趣。
- Next.js v14
- Tailwind CSS v4.0
- React v18
- Framer Motion v10
- TypeScript v5.3
- Sanity v3.5
定价
只需获取一个或全部获取。
每个模板都包含免费更新,并且可以用于无限的项目 —— 无论是个人项目还是商业项目。
Radiant—SaaS 营销模板
$99
一次性付款
加上当地税费
一个漂亮的多页营销网站,适用于您的 SaaS 业务。
无限项目 —购买一次并在您需要的任意数量的项目中使用此模板,无论是个人项目还是商业项目。
免费更新 —我们对该模板进行的任何更新都包含在您的原始购买中。
简单的 .zip 文件 —该模板以一个简单的压缩文件形式交付,您可以解压缩并立即开始使用。
通过 Tailwind Plus 获取一切
$299
一次性付款
加上当地税费
一次性购买即可获得营销、应用程序 UI 和电子商务组件、我们所有的网站模板以及我们的 Catalyst UI Kit 的终身访问权限。
Tailwind Plus 功能
超过 500 多个 UI 区块 —构建漂亮的营销网站、应用程序 UI、电子商务商店等所需的一切。
每个网站模板 —精心设计、专业制作的网站模板,使用 React 和 Next.js 等现代技术构建。
Catalyst UI 套件 —一个使用 React 和 Tailwind CSS 构建您自己的组件系统的入门套件。
私人社区 —加入一个专属的会员制 Discord,您可以在其中与其他设计师和开发人员联系。
团队可用 —— 让您的整个团队访问我们所有的模板和组件,以及任何未来的更新。
客户评价
常见问题解答
您需要知道的一切。
通用
“终身访问”究竟是什么意思?
Tailwind Plus 产品是 一次性购买,无需重复订阅。 当您购买任何 Tailwind Plus 产品时,您将永远可以访问该产品中的所有内容。
“免费更新”包括什么?
当您购买任何 Tailwind Plus 产品时,我们对该产品进行的任何改进对于拥有该产品的任何人始终都是免费的。
单个模板:当您购买单个模板时,我们对该模板进行的任何改进都将作为您原始购买的一部分提供给您。
因此,如果我们修复错误或升级模板以使用最新版本的 Tailwind CSS 或 Next.js,您可以免费下载模板的更新版本。
我们发布的任何新模板都被视为单独的产品,可以单独购买。
Tailwind Plus:当您购买 Tailwind Plus 许可证时,您将可以访问今天提供的每个网站模板和每个组件包,以及我们将来发布的任何新模板或组件包,无需额外费用。
这意味着如果我们添加一个全新的社交媒体网站模板或像“新闻业”这样的新组件包,访问这些产品都包含在您的原始购买中,无需升级费用。
兼容性
是否包含 Figma、Sketch 或 Adobe XD 文件?
不,不包含 Figma、Sketch 或 Adobe XD 等工具的设计资产。
我们不会在我们自己的设计和开发过程中制作高质量的设计工件,因此构建这些额外的资源意味着我们无法花费那么多时间在代码中创建新组件和模板,而我们认为这才是我们能够提供最大价值的地方。
使用了什么 JS 框架?
我们的网站模板是使用 Next.js 构建的,因此所有标记都是使用 React 编写的。
使用了哪个版本的 Tailwind CSS?
Tailwind Plus 中的所有内容都是为最新版本的 Tailwind CSS 设计和开发的,目前是 Tailwind CSS v4.0.
支持哪些浏览器?
Tailwind Plus 中的组件和模板旨在在所有主要浏览器的最新稳定版本中工作,包括 Chrome、Firefox、Safari 和 Edge。
我们不支持 Internet Explorer 11。
许可
我是否需要为我工作的每个项目购买许可证?
与大多数其他模板/主题不同,您不必每次想在新项目中使用 Tailwind Plus 时都购买新的 Tailwind Plus 许可证。
只要您构建的内容在许可证允许的范围内,您就可以构建任意数量的站点,而无需购买额外的许可证。
有关更多信息和示例, 阅读我们的许可证.
我可以在客户项目中使用 Tailwind Plus 吗?
是的! 只要您构建的是为单个客户开发的自定义网站,您完全可以使用 Tailwind Plus 中的组件和模板来帮助构建它。
您唯一不能做的是使用 Tailwind Plus 构建一个网站或模板,然后将其转售给多个客户。
有关更多信息和示例, 阅读我们的许可证.
我可以在我自己的商业项目中使用 Tailwind Plus 吗?
当然可以! 您的许可证允许您构建任意数量的您自己的项目,无论是简单的公共网站还是最终用户需要付费才能访问的 SaaS 应用程序。
只要您构建的不是网站构建器或其他工具,客户可以使用这些工具使用源自 Tailwind Plus 的元素创建自己的站点,您就可以开始使用了。
有关更多信息和示例, 阅读我们的许可证.
我可以在开源项目中使用 Tailwind Plus 吗?
是的! 只要您构建的是某种实际的网站,而不是衍生组件库、主题构建器或其他产品,其主要目的显然是重新包装和重新分发我们的组件,那么该项目完全可以开源。
有关什么是可以和不可以的更多信息和示例, 阅读我们的许可证.
我可以出售我使用 Tailwind Plus 构建的模板/主题吗?
不,您不能使用 Tailwind Plus 创建衍生产品,例如主题、UI 套件、页面构建器或任何其他您将重新包装和重新分发我们的组件或模板供其他人用来构建自己的网站的产品。
有关什么是可以和不可以的更多信息和示例, 阅读我们的许可证.
支持
你们提供技术支持吗?
Tailwind Plus 是一种自助服务产品,这意味着虽然我们确实为帐户管理和许可相关问题等事项提供客户支持,但期望客户具备成功使用该产品所需的 Tailwind CSS、HTML、React 和 Vue 知识。
因为每个项目都不同,并且独立编写的代码片段的交互方式可能很复杂且耗时才能理解, 我们不提供技术支持或咨询.
Tailwind Plus 客户确实可以访问一个私人 Discord 社区,您可以在其中提出问题并反过来帮助其他人解决他们的问题,但我们自己不在此处提供第一方技术支持或咨询。
你们的退款政策是什么?
如果您因任何原因对您的购买不满意,请发送电子邮件至 support@tailwindcss.com 在 30 天内,我们将全额退款,不问任何问题。

