今天又为您带来了一些新进展,关于我们已经发布的一些很酷的功能,以及其他正在开发中但即将发布的功能!
自从六月份发布了 Tailwind UI 站点模板和全套访问权限以来,我们一直在做很多以维护为主的工作,例如处理了超过 350 个 GitHub issue 和 pull request,并更新了我们发布的所有新模板以使用 Next.js 12.2 和新的 next/future/image 组件。
不过,我们确实也抽出时间在其中发布了一些新东西!
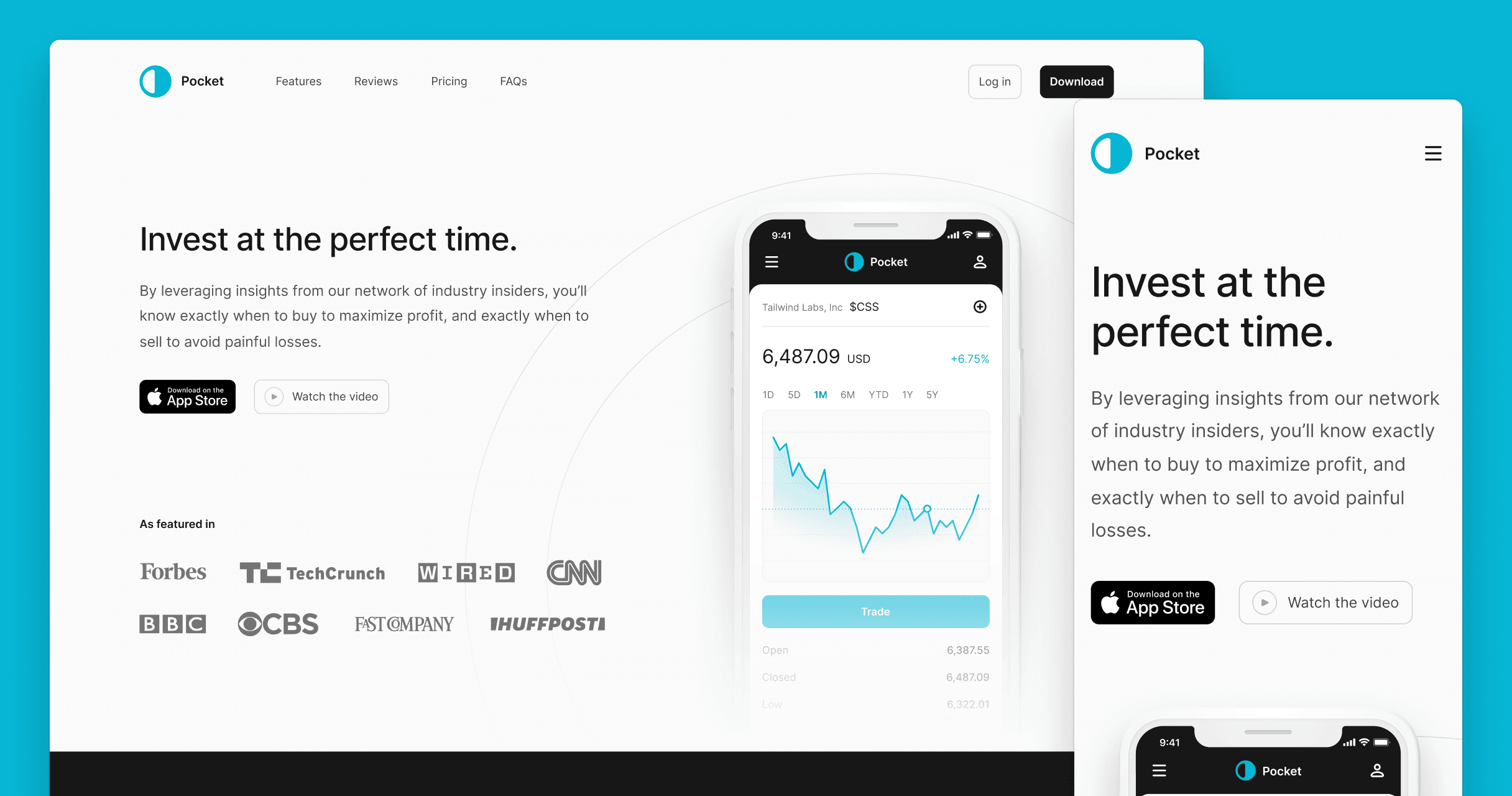
Tailwind + Framer Motion = Pocket
大约一周前,我们发布了一个全新的 Tailwind UI 模板,它使用 Next.js 和(当然)Tailwind CSS 构建。
我们称之为 Pocket,它是一个移动应用程序的落地页,加载了大量的有趣动画和交互,由 Framer Motion 提供支持,这基本上是任何人制作过的最酷的库。

务必查看 live preview 以获得完整体验 - 屏幕截图会错过所有最酷的部分,例如页面加载时绘制的图表、功能部分中动画化的移动设备 UI 以及 Frogger 风格的客户评价动画。
关于这个模板的有趣故事 - 当我们最初设计和构建它时,我们实际上并没有计划在动画或交互方面做任何事情。我们在 Figma 中组合了一个静态设计,我们都对此感到非常兴奋,然后完成了整个构建,计划在三个半星期前发布它。
但是,一旦我们在浏览器中有了完成的模板,它就感觉有点僵硬。它在 Figma 中看起来很棒,在那里你期望一切都是静止和静态的,但是一旦我们可以在现实生活中看到它,它感觉更像是一个屏幕截图或类似的东西,而不是一个真正的、交互式的网站。
看看这个模板的早期版本,也许你会明白我的意思。
我们决定将发布推迟几周,同时我们尝试了一些可以为它注入活力的方法,并在尝试了许多不同的想法后,最终得到了我们今天拥有的东西。
我对这个模板的最终效果感到非常兴奋,而且我认为如果你想学习如何使用 Framer Motion 来实现我们最终确定的一些很酷的效果,那么这个代码库是一个非常有趣的案例研究。
和我们所有的模板一样,如果您拥有 Tailwind UI 全套访问权限许可证,它也包含在我们所有其他组件和模板中,无需额外费用。
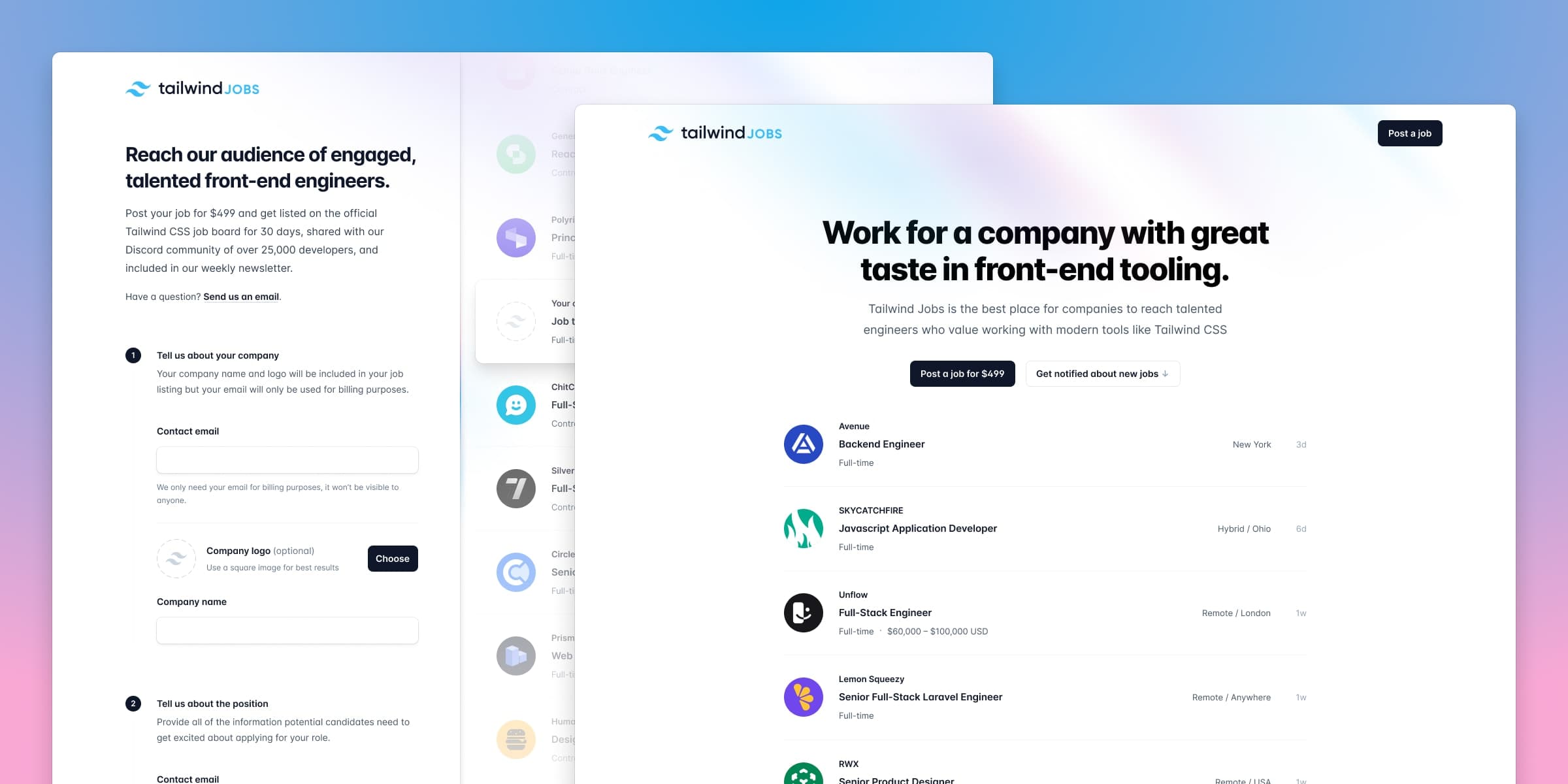
Tailwind Jobs
我们已经考虑了大约两年建立一个官方的 Tailwind CSS 招聘网站的想法,并在最近几周最终决定尝试一下,看看会发生什么。
如果您是一家使用 Tailwind 的公司,正在寻找前端工程师,或者您是一名想要在一家使用 Tailwind 的公司工作的开发人员,请查看 Tailwind Jobs 以了解更多信息。

我们在 7 月 14 日开始构建代码库,并在 8 月 2 日向公司推出了该网站。我们使用 Laravel、Inertia、React 以及当然还有 Tailwind CSS 构建了它。仅仅 20 天就能用这些工具构建出这样的东西,真是太棒了!
我们仍在研究定位,以及我们可以做些什么来使其成为使用 Tailwind 的公司寻找前端人才的最佳场所,因此,如果您在您的公司进行任何招聘,并且有任何反馈或想法,请给 Peter 发送电子邮件 - 他正在领导这个项目,并正在寻找可以交谈的人。
例如,我们正在尝试弄清楚的一件事是如何明确表示,工作不必严格地“整天使用 Tailwind CSS 进行样式设计”才算合适 - 世界上真的没有太多这样的工作,即使在我们这家实际制作 Tailwind CSS 的公司里,我们也没有任何这样的工作!
但是,很多人讨厌与 CSS 作斗争,即使他们不是每天都写 CSS。
有很多开发人员会欣喜若狂地知道,每当他们必须做一些样式设计时,他们将可以使用 Tailwind 而不是一些自定义的 CSS 意大利面代码。
我们希望这个招聘网站成为寻找 React 开发人员、Vue 开发人员、Laravel 开发人员、Rails 开发人员等等的地方 - 只要这个人可以在需要进行样式设计时使用 Tailwind,它就适合 Tailwind Jobs。
正在进行中...
我们正在开发很多很酷的东西,将在未来几周内推出
- 我们几乎完成了 Heroicons v2.0,并为其配备了一个新的网站
- Tailwind UI 即将推出一个非常漂亮的个人网站模板
- Headless UI v1.7 几乎准备好发布了
- 我们为 Tailwind UI 设计了很多新组件,我们将在下周开始构建
所以期待在几周后的另一次更新中看到更多内容!随着大型模板/全套访问权限版本的发布,我很高兴能够转变方向,从创建全新的产品转变为将今年剩余的时间专注于使 Tailwind CSS 和 Headless UI 变得更好,并为 Tailwind UI 添加大量很棒的新内容。