入门
编辑器设置
用于改进使用 Tailwind CSS 进行开发的开发者体验的工具。
语法支持
Tailwind CSS 使用自定义 CSS 语法,例如 @theme、@variant 和 @source,在某些编辑器中,这可能会触发警告或错误,因为这些规则无法识别。
如果您正在使用 VS Code,我们的官方 Tailwind CSS IntelliSense 插件包含一个专用的 Tailwind CSS 语言模式,该模式支持 Tailwind 使用的所有自定义 at-rules 和函数。
在某些情况下,如果您的编辑器对 CSS 文件中期望的语法非常严格,您可能需要禁用原生 CSS 语法检查/验证。
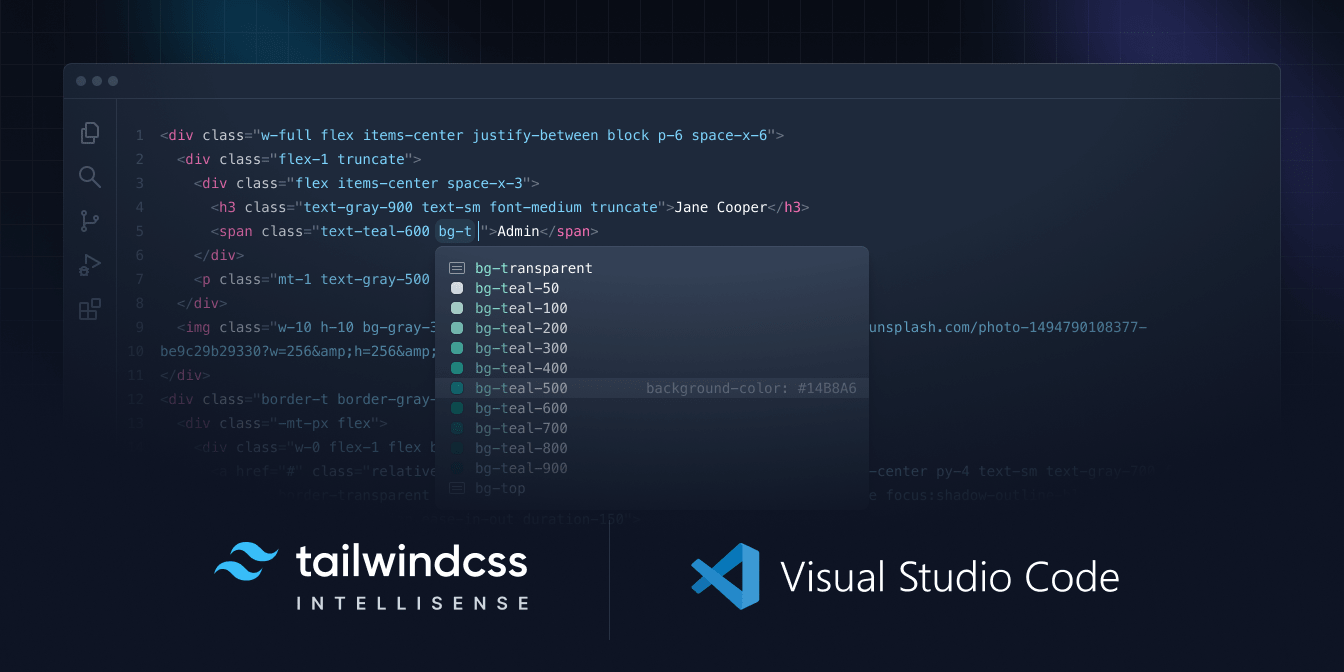
VS Code 的 IntelliSense
Visual Studio Code 的官方 Tailwind CSS IntelliSense 扩展通过为用户提供高级功能(例如自动完成、语法突出显示和语法检查)来增强 Tailwind 开发体验。

- 自动完成 — 为实用程序类以及 CSS 函数和指令 提供智能建议。
- 语法检查 — 突出显示 CSS 和标记中的错误和潜在 bug。
- 悬停预览 — 在您悬停在实用程序类上时显示完整的 CSS。
- 语法突出显示 — 以便正确突出显示使用自定义 CSS 语法的 Tailwind 功能。
查看 GitHub 上的 项目 以了解更多信息,或将其添加到 Visual Studio Code 以立即开始使用。
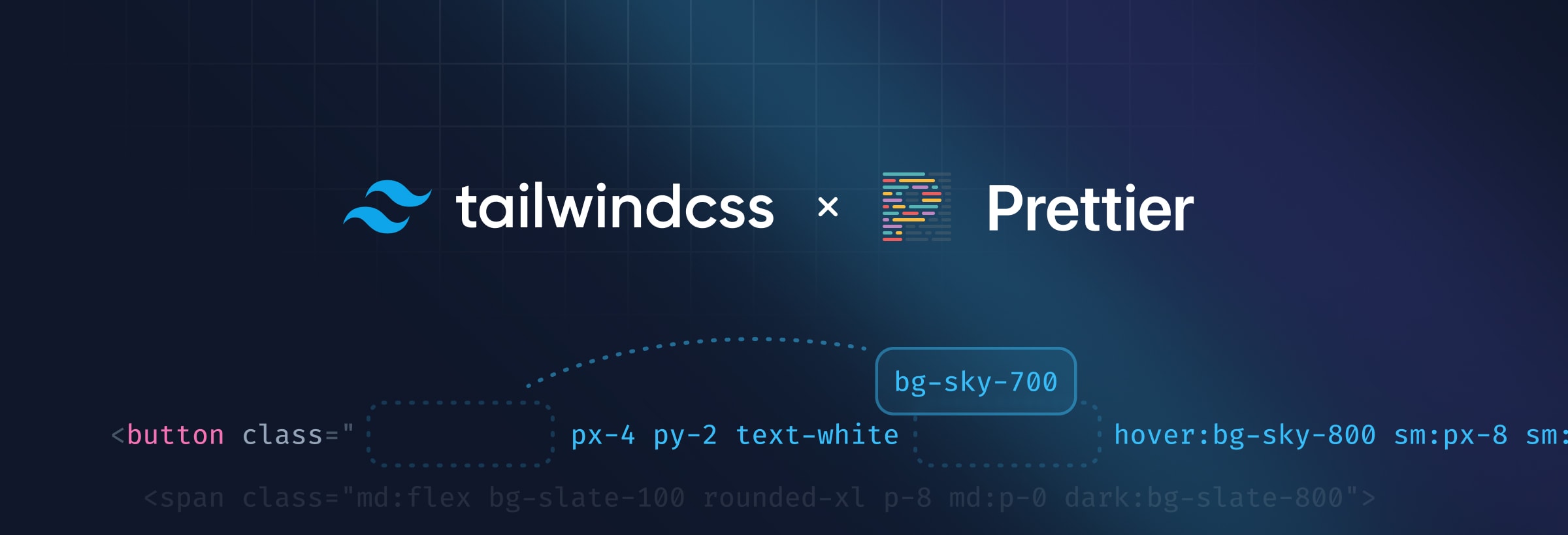
使用 Prettier 进行类排序
我们维护一个用于 Tailwind CSS 的官方 Prettier 插件,它可以按照我们推荐的类顺序自动对您的类进行排序。

它可以与自定义 Tailwind 配置无缝协作,并且因为它只是一个 Prettier 插件,所以它可以在 Prettier 可以工作的任何地方工作,包括每个流行的编辑器和 IDE,当然也可以在命令行中使用。
HTML
<!-- Before --><button class="text-white px-4 sm:px-8 py-2 sm:py-3 bg-sky-700 hover:bg-sky-800">Submit</button><!-- After --><button class="bg-sky-700 px-4 py-2 text-white hover:bg-sky-800 sm:px-8 sm:py-3">Submit</button>查看 GitHub 上的 插件 以了解更多信息并开始使用。
JetBrains IDE
JetBrains IDE(如 WebStorm、PhpStorm 等)在您的 HTML 中包含对智能 Tailwind CSS 完成的支持。